typeof是一个运算符,它对操作数返回的结果是一个字符串,有6种(只针对ES,不包含HOST环境对象)。
1.'undefined'
2.'boolean'
3.'string'
4.'number'
5.'object'
6.'function'
因为它本身是运算符,它不是函数,使用时没必要加个小括号。
复制代码 代码如下:
if (typeof(obj) === 'undefined') {
// ...
}
typeof用来判断类型,它有几个坑
1. 对null返回是'object',你却不能真正当对象使用。
复制代码 代码如下:
var obj = null
if (typeof obj === 'object') {
obj.a() // 这里报错
}
2. 对NaN返回是'number',你却不能使用它进行算术运算。
复制代码 代码如下:
var obj = {}
var num = parseInt(obj.a)
if (typeof num === 'number') {
num = num + 10 // 执行后num仍然是NaN
}
3. 不能区分对象、数组、正则,对它们操作都返回'object'。
复制代码 代码如下:
var obj = {}
var arr = []
var reg = /pop/g
console.log(typeof obj) // 'object'
console.log(typeof arr) // 'object'
console.log(typeof reg) // 'object'
4. Safar5,Chrome7之前的版本对正则对象返回 'function'。
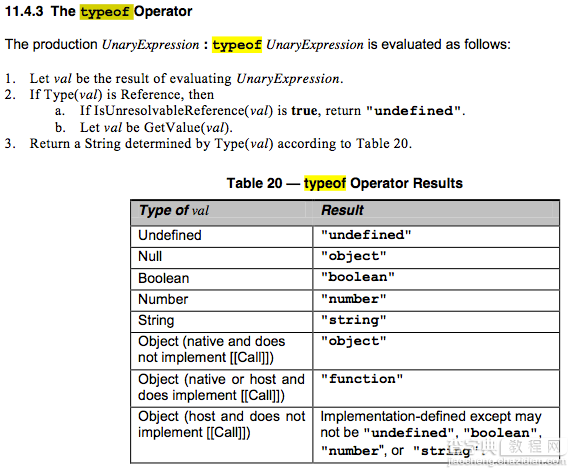
最后贴上规范里的解释

【JavaScript中使用typeof运算符需要注意的几个坑】相关文章:
★ JavaScript中的lastIndexOf()方法使用详解
★ JavaScript中用getDate()方法返回指定日期的教程
★ JavaSacript中charCodeAt()方法的使用详解
★ JavaScript中反正弦函数Math.asin()的使用简介
