如何调试异步加载页面里包含的js文件
摘要:最近在一个新的web项目中开发功能。这个项目的管理界面有一个特点,框架是固定的,不会刷新,每次点新的页面仅仅刷新一个div。div里面不是套...
最近在一个新的web项目中开发功能。这个项目的管理界面有一个特点,框架是固定的,不会刷新,每次点新的页面仅仅刷新一个div。div里面不是套的iframe,于是导致了一个问题,用浏览器无法调试异步加载页面里包含的js文件。简单的说就是在调试工具里面看不到异步加载页面里包含的js文件。
网上找到了一个解决办法,就是在需要调试的js文件顶部加一行代码:
//@ sourceURL=msgprompt.js
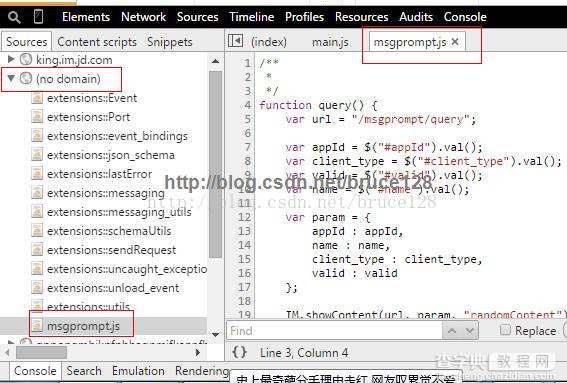
注意,@符号和sourceURL间必须有空格。Chrome下效果:

FireFox下也是OK的。这个办法还不错。
【如何调试异步加载页面里包含的js文件】相关文章:
★ JavaScript实现单击下拉框选择直接跳转页面的方法
