本文实例探讨了JS中FRAME的操作问题,分享给大家供大家参考。具体分析如下:

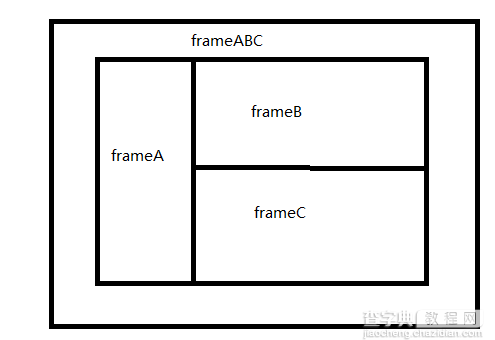
以上图为例,在这里把frame之间的互相操作简单列为:1变量2方法3页面之间元素的互相获取。
一、 首先从 父(frameABC)------->子(frameA,frameB,frameC)
① 访问变量名name
假如在frameABC中操作那么可以:
复制代码 代码如下:window.frames("frameA").contentWindow.name
或者复制代码 代码如下:document.getElementById("frameA").contentWindow.name
或者复制代码 代码如下:jquery:window.$("#frameA")[0].contentWindow.name
② 访问方法func
假如在frameABC中操作那么可以:
复制代码 代码如下:window.frames("frameA").contentWindow.func();
或者复制代码 代码如下:document.getElementById("frameA").contentWindow.func();
或者复制代码 代码如下:jquery:window.$("#frameA")[0].contentWindow.func();
③ 访问子页面元素:username
假如在frameABC中操作那么可以:
复制代码 代码如下:window.frames("frameA").contentWindow.document.getElementById("username");
或者复制代码 代码如下:document.getElementById("frameA").contentWindow.document.getElementById("username");
或者复制代码 代码如下:jquery:window.$("#frameA")[0].contentWindow.$("#username");
二、 然后从子(frameA,frameB,frameC)------------>到父(frameABC)
① 访问父页面变量name,假如在frameA中(子页面)操作那么可以:
复制代码 代码如下:window.parent.name;
② 访问父页面方法func,假如在frameA中(子页面)操作那么可以:
复制代码 代码如下:window.parent.func();
③ 访问父页面元素username,假如在frameA中(子页面)操作那么可以:
复制代码 代码如下:window.parent.$("#username")
或者:复制代码 代码如下:window.parent.document.getElementById("username");
总结:
frame只是一个页面框架,要想操作子frame中的元素都需要首先进入到window或者contentWindow。从子页面访问父页面,需要计算好父子关系,分几层结构。
在网上看了其他帖子,谈到有关页面加载的问题。大概意思是在子frame页面还没加载出来就进行元素操作,会引起bug,感兴趣的朋友可以针对性的测试一下,相信会有新的收获!
希望本文所述对大家的javascript程序设计有所帮助。
【JS中FRAME的操作问题实例分析】相关文章:
