js propertychange和oninput事件
摘要:还好有propertychange(IE)和oninput事件。oninput是标准浏览器的事件,一般应用于input元素,当input的v...
还好有propertychange(IE)和oninput事件。
oninput是标准浏览器的事件,一般应用于input元素,当input的value发生变化时就会发生,无论是键盘输入还是鼠标粘贴的改变都能即时监听到。
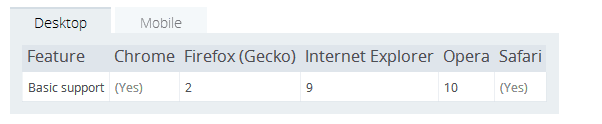
浏览器兼容

IE9以下是不支持的。这个时候就要用到IE专有的propertychange事件。顾名思义,翻译过来叫属性变更事件,这个事件就比较强大了,不仅仅会监听到input的value属性,还包括其他标签的属性各种属性发生变化都会发生该事件,比如span元素的style属性。在事件发生时还可以用event.propertyName访问到改变的属性名。
【js propertychange和oninput事件】相关文章:
★ window.onload与$(document).ready()的区别分析
★ Javascript 事件捕获的备忘(setCapture,captureEvents)
★ 如何使用PHP+jQuery+MySQL实现异步加载ECharts地图数据(附源码下载)
★ JavaScript中停止执行setInterval和setTimeout事件的方法
★ javascript为按钮注册回车事件(设置默认按钮)的方法
