之前用EXTJS的gridPanel组件的时候,因为经常对gridPanel中的stroe数据进行过滤,所以有时候总是导致gridPanel自身所带的scrollbar失效。

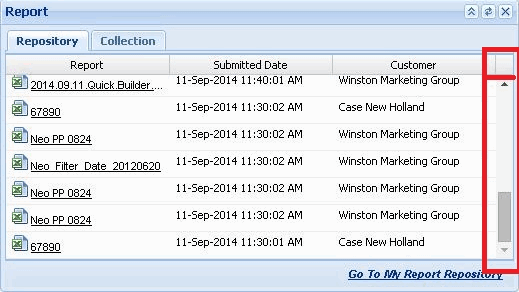
取个实例,EXTJS gridPanel自带的滚动条,是有一个固定的列宽来放置这个scrollbar的,如上图所示。所以当这个scrollbar失效的时候,无论你怎么拖动这个滚动条,grid中的数据永远都不会随scrollbar的移动而展示相应区域的数据(换句话说就是你永远看到的数据都是截图中的这几条record)。
至于为什么gridpanel会失效?暂时也不清楚原因是什么。之前在Extjs的论坛和stackoverflow上都有人遇见类似的问题,但是版本可能是都是4.1之前的,Extjs的dev team说他们从4.1版本开始已经修复了这个问题(不确定,希望用过4.1版本的童鞋论证下)。
好了,现在来说说怎么解决scrollbar失效。
xtype: 'gridpanel', // autoScroll:true, scroll:false, viewConfig: { style: { overflow: 'auto', overflowX: 'hidden' } }
可以看到,禁用了autoScroll这个属性,并且把scroll设置为false,然后设置viewConfig, 这里把横向的滚动条给禁用了,只保留纵向的滚动条。OK 问题解决,看看效果:

这时会发现滚动条没有了自己的固有列,而是和grid的最后一个列并在了一起,gridPanel自带的scrollbar就这样被禁用咯。
同时也解决了这个潜在的bug。
但是这种用法最好是将grid中的所有列都设置好固定的宽度,并且设置属性:
resizable:false
这样可以避免一些禁用横向滚动条带来的不必要麻烦。
【Extjs grid panel自带滚动条失效的解决方法】相关文章:
★ Node.js中JavaScript操作MySQL的常用方法整理
