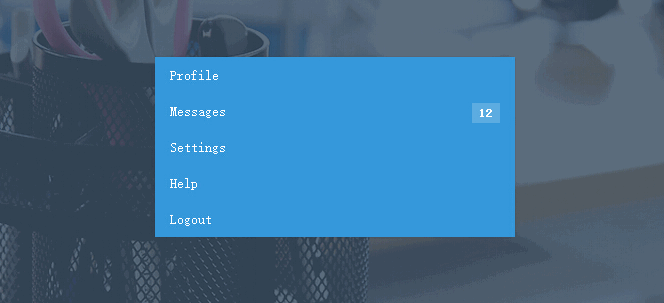
之前为大家介绍了一款jquery和css3实现的很酷的菜单导航。这是一款由jquery开发的导航菜单。适合放在门户网站的个人用户中心后台。效果和美观都非常不错。我们先一起看看效果图:

一起看下实现的代码:
html代码:
<nav> <ul> <li><a href="#profile"> <div> </div> Profile </a></li> <li><a href="#message"> <div> </div> Messages <span>12</span> </a></li> <li><a href="#settings"> <div> </div> Settings <div> </div> </a> <ul> <li><a href="#settings">Account </a></li> <li><a href="#settings">Profile </a></li> <li><a href="#settings">Secruity & Privacy </a></li> <li><a href="#settings">Password </a></li> <li><a href="#settings">Notification </a></li> </ul> </li> <li><a href="#message"> <div> </div> Help <div> </div> </a> <ul> <li><a href="#settings">FAQ's </a></li> <li><a href="#settings">Submit a Ticket </a></li> <li><a href="#settings">Network Status </a></li> </ul> </li> <li><a href="#message"> <div> </div> Logout </a></li> </ul> </nav>
css代码:
body { background: #f7f7f7 url("1.jpg") no-repeat center center fixed; -webkit-background-size: cover; -moz-background-size: cover; -o-background-size: cover; background-size: cover; font-family: "Roboto"; font-size: 14px; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; } body::before { content: ''; position: fixed; z-index: -1; top: 0; left: 0; background: #34495e; /* IE Fallback */ background: rgba(52, 73, 94, 0.8); width: 100%; height: 100%; } nav { position: absolute; top: 50%; left: 50%; width: 360px; margin: -78px 0 100px -180px; -webkit-box-shadow: 0 0 3px rgba(0, 0, 0, 0.1); -moz-box-shadow: 0 0 3px rgba(0, 0, 0, 0.1); box-shadow: 0 0 3px rgba(0, 0, 0, 0.1); } nav ul { list-style: none; margin: 0; padding: 0; } nav ul li { /* Sub Menu */ } nav ul li a { display: block; background: #3498db; padding: 10px 15px; color: #fff; text-decoration: none; -webkit-transition: 0.2s linear; -moz-transition: 0.2s linear; -ms-transition: 0.2s linear; -o-transition: 0.2s linear; transition: 0.2s linear; } nav ul li a:hover { background: #2980b9; } nav ul li a .fa { width: 16px; text-align: center; margin-right: 5px; } nav ul li a .badge { display: inline-block; background: #fff; /* IE Fallback */ background: rgba(255, 255, 255, 0.2); padding: 3px 7px; color: #fff; font-size: 12px; font-weight: 800; } nav ul li ul li a { background: #444; border-left: 4px solid transparent; padding: 10px 20px; } nav ul li ul li a:hover { background: #333; border-left: 4px solid #3498db; } /* Float Right/Left */ .right { float: right; } .left { float: left; }
js代码:
$('.sub-menu ul').hide(); $(".sub-menu").click(function () { $(this).children("ul").slideToggle("100"); $(this).find(".right").toggleClass("fa-caret-up fa-caret-down"); }); //@ sourceURL=pen.js
【jquery实现个人中心导航菜单效果和美观都非常不错】相关文章:
