1。 打开dedetempletsalbum_add.htm文件, 在顶部head中的js script区增加js方法.
function setag(){ var tagg=window.showModalDialog("tags_main.php","tag","dialogWidth=800px;dialogHeight=600px"); if(typeof(tagg) != 'undefined') document.form1.tags.value=tagg; }
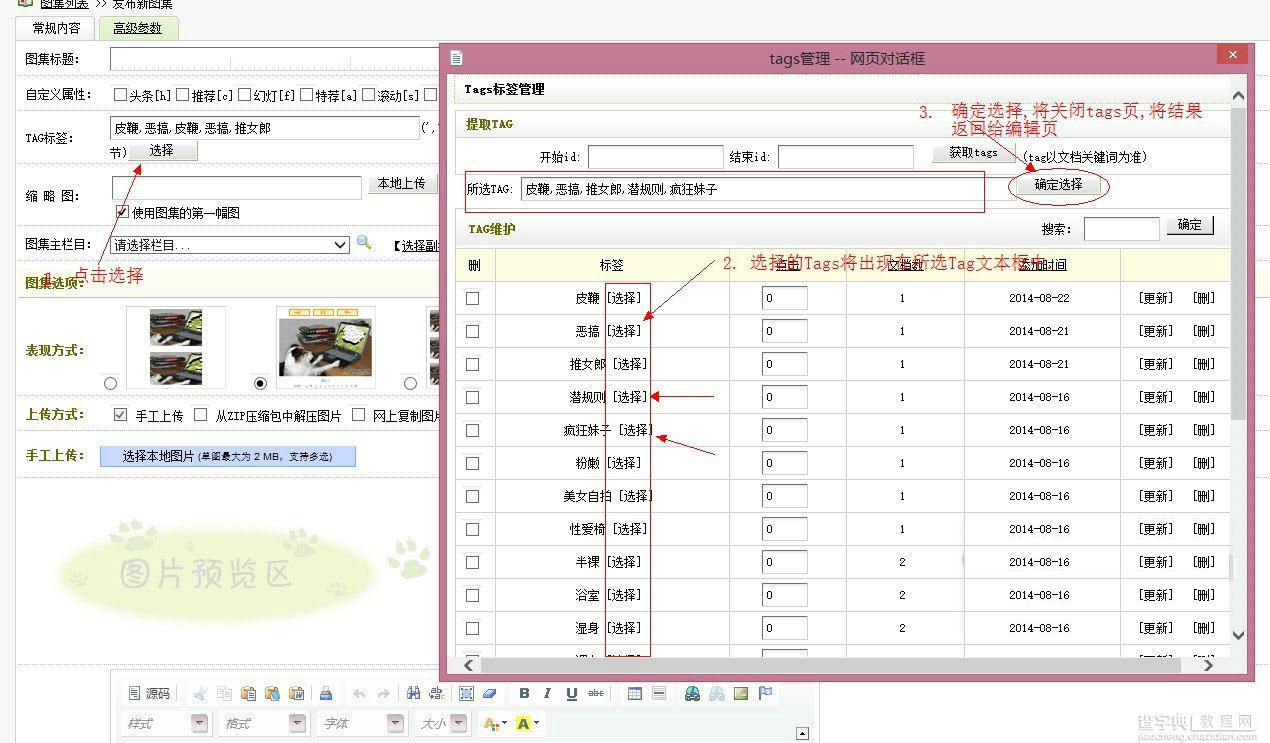
2. 在Tag标签输入的td里, 添加
<input type="button" value="选择" />
一个按钮.
3. 改造dedetempletstags_main.php文件. 在顶部head中js script区增加以下js代码.
//选择关键字 var tag=""; function selectTag(str) { tag=tag+","+str; if (tag.substr(0,1)==',') tag=tag.substr(1); $("#selecttag").val(tag); } function selectTagOK() { window.returnValue= $("#selecttag").val(); window.close(); }
4. 在body任意位置增加以下html, PS:你想显示的地方.
<div>所选TAG: <input type='text' id='selecttag' name='selecttag' size='80'/><input type="button" value="确定选择"/> </div>
5. 找到Tag列表中的
<a href="../tags.php?/<?php echo urlencode($fields['tag']); "_blank">{dede:field.tag /}</a>
将它修改成:
<a href="../tags.php?/<?php echo urlencode($fields['tag']); "_blank">{dede:field.tag /}</a> <a href="#">[选择]</a>
使用帮助:

修改页可参照add页进行js代码添加.
【Javascript让DEDECMS告别手写Tag】相关文章:
