1.后台action产生json数据。
List blackList = blackService.getBlackInfoList(mobileNum, gatewayid, startDate, endDate); int totalRows = blackList.size(); StringBuffer sb = new StringBuffer(); sb.append("{"totalCount":""+totalRows+"","); sb.append(""jsonRoot":["); for (int i=0;i<blackList.size();i++) { LBlack blackInfo = (LBlack)blackList.get(i); sb.append("{"id":""+ blackInfo.getId()); sb.append("","); sb.append(""mobile":""+ blackInfo.getMobile()); sb.append("","); sb.append(""province":""+ blackInfo.getProvince()); sb.append("","); sb.append(""gateway":""+ blackInfo.getGateway()); sb.append("","); sb.append(""insertTime":""+ blackInfo.getInsertTime()); sb.append("","); sb.append(""remark":""+ blackInfo.getRemark()); sb.append("""); sb.append("},"); } sb.deleteCharAt(sb.lastIndexOf(",")); // 删去最后一个逗号 sb.append("]}"); HttpServletResponse response = ServletActionContext.getResponse(); response.setContentType("text/plain"); response.getWriter().print(sb);
2.struts.xml相关配置
<action name="blackList" method="blackList"> <> <result type="plainText"> <param name="charSet">UTF-8</param> <param name="location">/WEB-INF/jsp/manage/black.jsp</param> </result> </action>
3.js获取json数据分页显示
function getJSONData(pn) { // alert(pn); $.getJSON("blackList.ce", function(data) { var totalCount = data.totalCount; // 总记录数 var pageSize = 10; // 每页显示几条记录 var pageTotal = Math.ceil(totalCount / pageSize); // 总页数 var startPage = pageSize * (pn - 1); var endPage = startPage + pageSize - 1; var $ul = $("#json-list"); $ul.empty(); for (var i = 0; i < pageSize; i++) { $ul.append('<li></li>'); } var dataRoot = data.jsonRoot; if (pageTotal == 1) { // 当只有一页时 for (var j = 0; j < totalCount; j++) { $(".li-tag").eq(j).append("<span><input type='checkbox' value='"+parseInt(j + 1)+"'/></span>") .append("<span>" + parseInt(j + 1) + "</span>").append("<span>" + dataRoot[j].mobile + "</span>").append("<span>" + dataRoot[j].province + "</span>").append("<span>" + dataRoot[j].gateway + "</span>").append("<span>" + dataRoot[j].insertTime + "</span>").append("<span>" + dataRoot[j].remark + "</span>") } } else { for (var j = startPage, k = 0; j < endPage, k < pageSize; j++, k++) { if( j == totalCount){ break; // 当遍历到最后一条记录时,跳出循环 } $(".li-tag").eq(k).append("<span><input type='checkbox' value='"+parseInt(j + 1)+"'/></span>") .append("<span>" + parseInt(j + 1) + "</span>").append("<span>" + dataRoot[j].mobile + "</span>").append("<span>" + dataRoot[j].province + "</span>").append("<span>" + dataRoot[j].gateway + "</span>").append("<span>" + dataRoot[j].insertTime + "</span>").append("<span>" + dataRoot[j].remark + "</span>") } } $(".page-count").text(pageTotal); }) } function getPage() { $.getJSON("blackList.ce", function(data) { pn = 1; var totalCount = data.totalCount; // 总记录数 var pageSize = 10; // 每页显示几条记录 var pageTotal = Math.ceil(totalCount / pageSize); // 总页数 $("#next").click(function() { if (pn == pageTotal) { alert("后面没有了"); pn = pageTotal; } else { pn++; gotoPage(pn); } }); $("#prev").click(function() { if (pn == 1) { alert("前面没有了"); pn = 1; } else { pn--; gotoPage(pn); } }) $("#firstPage").click(function() { pn = 1; gotoPage(pn); }); $("#lastPage").click(function() { pn = pageTotal; gotoPage(pn); }); $("#page-jump").click(function(){ if($(".page-num").val() <= pageTotal && $(".page-num").val() != ''){ pn = $(".page-num").val(); gotoPage(pn); }else{ alert("您输入的页码有误!"); $(".page-num").val('').focus(); } }) $("#firstPage").trigger("click"); }) } function gotoPage(pn) { // alert(pn); $(".current-page").text(pn); getJSONData(pn) } $(function() { getPage(); })

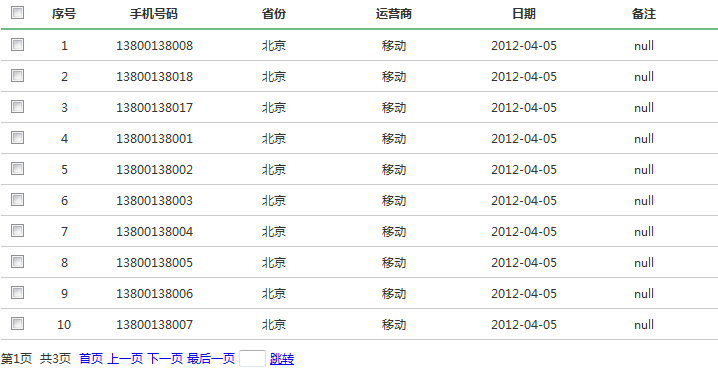
【基于Jquery+Ajax+Json实现分页显示附效果图】相关文章:
★ jQuery Timelinr实现垂直水平时间轴插件(附源码下载)
★ jquery插件splitScren实现页面分屏切换模板特效
