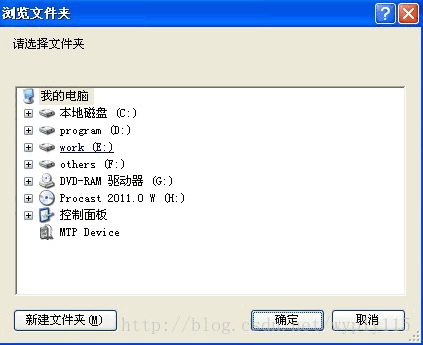
如图所示:

可以返回目录路径。
操作如下:
function BrowseFolder(){ try{ var Message = "请选择文件夹"; //选择框提示信息 var Shell = new ActiveXObject( "Shell.Application" ); var Folder = Shell.BrowseForFolder(0,Message,0x0040,0x11);//起始目录为:我的电脑 //var Folder = Shell.BrowseForFolder(0,Message,0); //起始目录为:桌面 if(Folder != null){ Folder = Folder.items(); // 返回 FolderItems 对象 Folder = Folder.item(); // 返回 Folderitem 对象 Folder = Folder.Path; // 返回路径 if(Folder.charAt(Folder.length-1) != ""){ Folder = Folder + ""; } return Folder; } return null; }catch(e){ alert("请在ie设置中启用AcitveX控件相关选项。"); return null; } } var Folder = BrowseFolder();
这里这个Folder即为选择目录确定之后返回的路径。
假设我选中的是E盘的works目录,则返回值为E:works
注意:有时可能会提示没有权限之类的,因为是客户端js操作,所以需要在internet选项的安全自定义里把ActiveX的一些选项给启用。
【js操作IE浏览器弹出浏览文件夹可以返回目录路径】相关文章:
★ 美化下拉列表
★ Javascript获取统一管理的提示语(message)
★ JS代码混淆初步
