举例来说
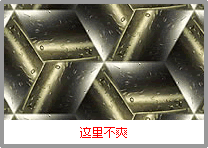
第一种情况:如图片大小为 600×350,显示区域大小为 200×140,如果图片根据目标宽度(200)按比例缩放后大小变成 116,那么显示在 200×140 就会很难看。如下图左
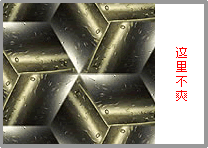
第二种情况:刚好相反,如图片大小为400×400,显示区域同样是200×140,如果图片根据目标高度(140)按比例缩放后大小变成 140,即 140×140,同样难看。如下图右


这时用 jQuery 获取图片大小再判断处理一下就稍微好点:如第一种情况按140高度算出宽度 140×600/350=240,然后图片按240×140显示,多余部分用 css 的 overflow:hidden 隐藏。
下面是我的处理方法:(注意 - 这里所说的是原图片宽高都大于目标显示框大小的情况下——所以才叫缩小)
Demo 》这里
Html 部分
假如显示区域的 class 为 thumbnail
复制代码 代码如下:
<div id="content">
<div><img src="" alt="" /></div>
</div>
css 部分
复制代码 代码如下:
.thumbnail{overflow:hidden;width:200px;height:140px;}
jQuery 部分
1. 当然是先挂 jQuery 库了,怎样挂自行Google、百度
2. 核心代码
jQuery(document).ready(function(){ /* 图片不完全按比例自动缩小 by zwwooooo */ $(window).load(function(){ $('#content div.thumbnail img').each(function(){ var x = 200; //填入目标图片宽度 var y = 140; //填入目标图片高度 var w=$(this).width(), h=$(this).height();//获取图片宽度、高度 if (w > x) { //图片宽度大于目标宽度时 var w_original=w, h_original=h; h = h * (x / w); //根据目标宽度按比例算出高度 w = x; //宽度等于预定宽度 if (h < y) { //如果按比例缩小后的高度小于预定高度时 w = w_original * (y / h_original); //按目标高度重新计算宽度 h = y; //高度等于预定高度 } } $(this).attr({width:w,height:h}); }); }); });
适用场所:固定大小的图片显示区域,如缩略图。
折腾完。
下面推荐个内容页面中常用图片大小控制代码:
<script type="text/javascript"> $(window).load(function() { $(".cont img").each( function() { var maxwidth = 800; if ($(this).width() > maxwidth) { $(this).width(maxwidth); } }); }); </script>
代码不用解释,值得注意的是两个地方:
第一:$(window).load(function() {
声明事件的部分使用$(window).load,不能使用$(document).ready。
我在百度和iteye网站看到有相关的文章,方法都是错误的。根本不起作用。
第二:$(".cont img").each( function()
这里是.each( function() { .... }),each在这里是对指定的图片集合对象逐一调用下面的方法。
这种方法兼容大部分的浏览器,效果也很便捷。
个人感觉这种方法比较顺手,另外,可以拓展为缩略图的控制方法。
【基于jQuery的图片不完全按比例自动缩小】相关文章:
★ 图片完美缩放
★ 体验jQuery和AngularJS的不同点及AngularJS的迷人之处
