第一步下载jquery easyui
下载地址:http://www.jb51.net/codes/70218.html
第二步创建Java web项目
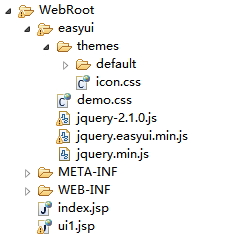
第三步导入相关的文件。。目录结构如下
<link rel="stylesheet" type="text/css" href="easyui/themes/default/easyui.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" > <link rel="stylesheet" type="text/css" href="easyui/themes/icon.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" > <script type="text/javascript" src="easyui/jquery-1.7.2.min.js"></script> <script type="text/javascript" src="easyui/jquery.easyui.min.js"></script> <link rel="stylesheet" type="text/css" href="easyui/themes/default/easyui.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" > <link rel="stylesheet" type="text/css" href="easyui/themes/icon.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" > <script type="text/javascript" src="easyui/jquery.min.js"></script> <script type="text/javascript" src="easyui/jquery.easyui.min.js"></script>

下载个jquery-easyui-1.3.2使用,把他导入到myeclipse10里,jquery-1.7.2.min.js报错。
解决办法:
1、选中报错的jquery文件“jquery-1.7.2.min.js”。
2、右键选择 MyEclipse-->Exclude From Validation 。
3、再右键选择 MyEclipse-->Run Validation 即可。
ui1的源码:
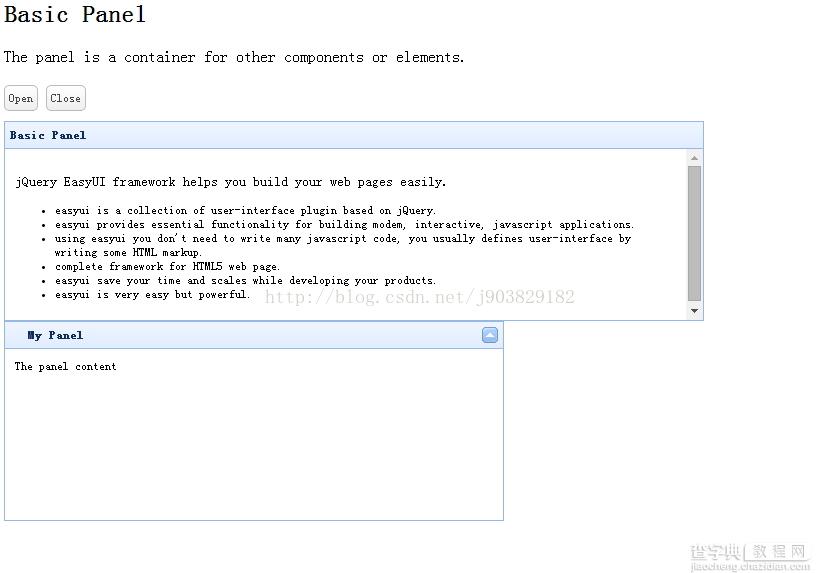
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <% String path = request.getContextPath(); String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; %> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <base href="<%=basePath%>" rel="external nofollow" > <title>jquery easyui test 1</title> <meta http-equiv="pragma" content="no-cache"> <meta http-equiv="cache-control" content="no-cache"> <meta http-equiv="expires" content="0"> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta http-equiv="description" content="This is my page"> <!-- <link rel="stylesheet" type="text/css" href="styles.css" rel="external nofollow" > --> <link rel="stylesheet" type="text/css" href="easyui/themes/default/easyui.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" > <link rel="stylesheet" type="text/css" href="easyui/themes/icon.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" > <> <> <script type="text/javascript" src="easyui/jquery.min.js"></script> <script type="text/javascript" src="easyui/jquery.easyui.min.js"></script> </head> <body> <h2>Basic Panel</h2> <p>The panel is a container for other components or elements.</p> <div> <a href="#" rel="external nofollow" rel="external nofollow">Open</a> <a href="#" rel="external nofollow" rel="external nofollow">Close</a> </div> <div id="p" title="Basic Panel"> <p>jQuery EasyUI framework helps you build your web pages easily.</p> <ul> <li>easyui is a collection of user-interface plugin based on jQuery.</li> <li>easyui provides essential functionality for building modem, interactive, javascript applications.</li> <li>using easyui you don't need to write many javascript code, you usually defines user-interface by writing some HTML markup.</li> <li>complete framework for HTML5 web page.</li> <li>easyui save your time and scales while developing your products.</li> <li>easyui is very easy but powerful.</li> </ul> </div> <div id="p" title="My Panel" iconCls="icon-save" collapsible="true"> The panel content </div> </body> </html>
效果图:

【jquery easyui使用心得】相关文章:
