javascript获取元素偏移量的方法有哪些
摘要:通过四个属性可以获得元素的偏移量:1、offsetHeight:元素在垂直方向上占用的空间的大小,(像素)。包括元素的高度,(可见的)水平滚...
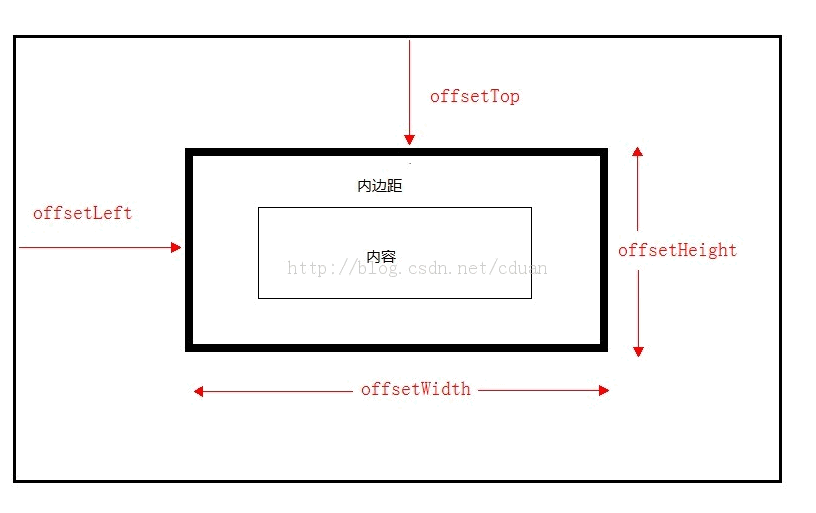
通过四个属性可以获得元素的偏移量:
1、offsetHeight: 元素在垂直方向上占用的空间的大小,(像素)。包括元素的高度,(可见的)水平滚动条的高度,上边框高度和下边框高度。
2、offsetWidth:元素在水平方向上占用的空间的大小,,(像素)。包括元素的宽度,(可见的)垂直滚动条的高度,左边框高度和右边框高度。
3、offsetLeft: 元素的左外边框至包含元素的左内边框之间的像素距离;
3、offsetTop: 元素的上外边框至包含元素的上内边框之间的像素距离;

【javascript获取元素偏移量的方法有哪些】相关文章:
★ javascript实现点击商品列表checkbox实时统计金额的方法
下一篇:
node.js学习总结之调式代码的方法
