IE还真是让设计师恨的牙痒痒的东西,且现在已经有IE6、IE7、IE8、IE9、IE10这个五种不同版本的浏览器,且都有一点小差异。但是没办法,为了让网页在每个浏览器中显示都一样还必须迁就它。
不过现在我基本上都不太愿意对低版本的IE去做兼容了。比如IE6、IE7这些直接忽略!IE8的话还凑合一下。好在IE9和IE10对网络标准支持都比较了,等IE9版本以上的浏览器普及以后就好很好了。
但是不做兼容归不做兼容,还是要简单的处理一下的。幸运的是 jQuery 提供了 browser 标记来让我们能判断现在的访客是用什么浏览器及版本:
<script type="text/javascript" src="http://img.jb51.net/jslib/jquery/jquery.js"></script> <script type="text/javascript"> $(function() { var userAgent = window.navigator.userAgent.toLowerCase(); var version = $.browser.version; $(".info").html( "<h3>userAgent:</h3>" + userAgent + "<br />" + "<h3>version:</h3>" + version ); }); </script> <body> <div></div> </body>
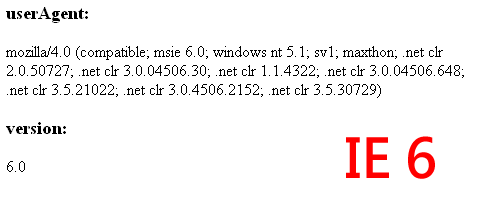
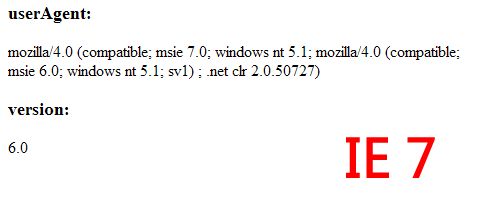
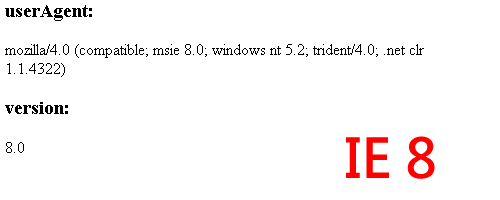
我用了一点简单的范例来显示目前浏览器的 userAgent 及 jQuery.browser.version,接着在 IE 6~8 中测试,但其中显示的结果还真是让错愕咧!



从结果看来, IE 7 的判断是错误的,在仔细看它的 userAgent 时会发现,里面除了 msie 7.0 之外,还包含了 msie 6.0,因此导致 jQuery.browser.version 的比对就有问题了。既然已经知道问题,那我们就能针对问题来解决。
第一种方式是比较直接的方式,先判断 userAgent 中如果有出现较高版本的话,那就是依该版本为主:
当要使用时,就能用 $.browser.msie6~10 来做判断处理了。另一种就是直接修正 jQuery.browser.version 的比对方式:
<script type="text/javascript" src="http://img.jb51.net/jslib/jquery/jquery.js"></script> <script type="text/javascript"> $(function() { var userAgent = window.navigator.userAgent.toLowerCase(); $.browser.msie10 = $.browser.msie && /msie 10.0/i.test(userAgent); $.browser.msie9 = $.browser.msie && /msie 9.0/i.test(userAgent); $.browser.msie8 = $.browser.msie && /msie 8.0/i.test(userAgent); $.browser.msie7 = $.browser.msie && /msie 7.0/i.test(userAgent); $.browser.msie6 = !$.browser.msie8 && !$.browser.msie7 && $.browser.msie && /msie 6.0/i.test(userAgent); $(".info").html( "<h3>userAgent:</h3>" + userAgent + "<br />" + "<h3>Is IE 10" + $.browser.msie10 + "<h3>Is IE 9" + $.browser.msie9 + "<h3>Is IE 8" + $.browser.msie8 + "<h3>Is IE 7" + $.browser.msie7 + "<h3>Is IE 6" + $.browser.msie6 ); }); </script> <body> <div></div> </body>
经过这样的修正之后,当我们再使用 jQuery.browser.version 来判断时就能正确的显示 IE 的版号了。两种方式都有其方便性,就看各位要选择那一种来使用啰!
【使用jQuery判断IE浏览器版本的代码】相关文章:
