复制代码 代码如下:
a = new Array();
b = new Array(125624);
a.push.apply(a, b);
以上的代码在mac的chrome下抛出了如下的异常
复制代码 代码如下:
Uncaught RangeError: Maximum call stack size exceeded
如果把数组改为b = new Array(125623);小一个元素居然就好了,测试了一下其他浏览器也都有大数组才出错的问题,但不同浏览器临界值还各异。
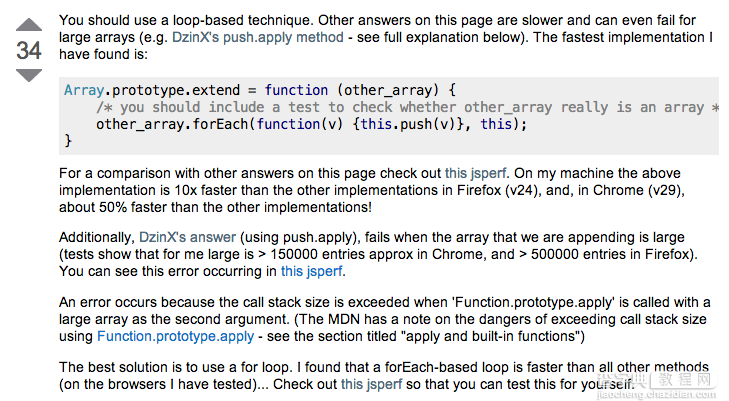
搜索了http://stackoverflow.com/questions/1374126/how-to-append-an-array-to-an-existing-javascript-array/17368101#17368101发现也有人遇到这样的坑:
复制代码 代码如下:
Array.prototype.extend = function (other_array) {
/* you should include a test to check whether other_array really is an array */
other_array.forEach(function(v) {this.push(v)}, this);
}
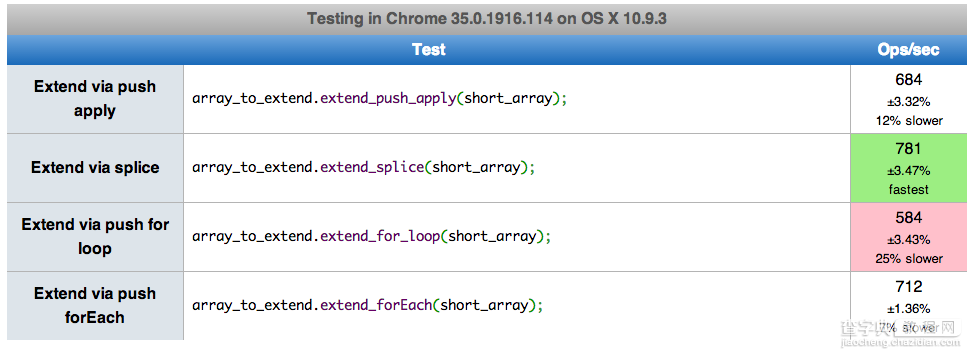
给出的建议是老老实实用forEach,不仅可以避免大数组的异常问题,并且从性能角度考虑forEach也是最快的

这个小坑给了我两点思考:
1、有些花哨的用法如a.push.apply(a, b);还是用于面试题装逼就行,实战上还是多走老实路线免得遇到异常和性能的坑,例如小数量的如这篇的这个几十个节点的3D网络拓扑弹簧布局例子玩玩倒是没问题,遇到真正大数据量如这篇中的HT for Web的这个3D大数据量性能例子才能考验出问题。
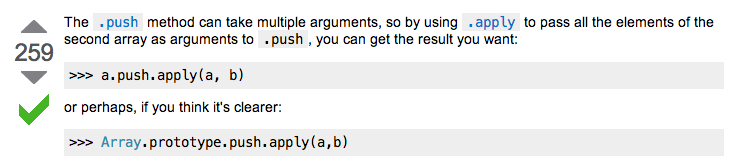
2、http://stackoverflow.com/questions/1374126从stackoverflow找答案时不要仅盯着投票最多的,真理往往掌握在少数人手中,下图259票的回答是个坑,34票的才是最完美的分析:


【关于JS数组追加数组采用push.apply的问题】相关文章:
★ 解决 FireFox 下[使用event很麻烦] 的问题.
★ 在JS中操作时间之getUTCMilliseconds()方法的使用
★ js同源策略详解
