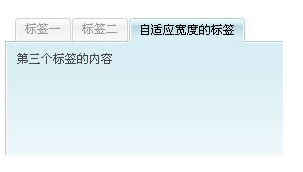
一个可以js(JavaScript)的tab标签切换代码,可以自动适应宽度,可以自己添加删除标签块,傻瓜式操作便能完成!

复制代码 代码如下:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3c.org/TR/1999/REC-html401-
19991224/loose.dtd">
<HTML xmlns="http://www.w3.org/1999/xhtml"><HEAD>
<meta name="keywords" content="JS代码,TAB标签,JS广告代码,JS特效代码,阅微草堂" />
<title>自适应宽度的标签导航</title>
<META http-equiv=Content-Type content="text/html; charset=gb2312">
<STYLE type=text/css>
BODY {FONT-SIZE: 14px; FONT-FAMILY: "宋体"}
OL LI { MARGIN: 8px}
#con { FONT-SIZE: 12px; MARGIN: 0px auto; WIDTH: 600px}
#tags { PADDING-RIGHT: 0px; PADDING-LEFT: 0px; PADDING-BOTTOM: 0px; MARGIN: 0px 0px 0px 10px; WIDTH: 400px; PADDING-
TOP: 0px; HEIGHT: 23px}
#tags LI {BACKGROUND: url(images/tagleft.gif) no-repeat left bottom; FLOAT: left; MARGIN-RIGHT: 1px; LIST-STYLE-TYPE:
none; HEIGHT: 23px}
#tags LI A {PADDING-RIGHT: 10px; PADDING-LEFT: 10px; BACKGROUND: url(images/tagright.gif) no-repeat right bottom;
FLOAT: left; PADDING-BOTTOM: 0px; COLOR: #999; LINE-HEIGHT: 23px; PADDING-TOP: 0px; HEIGHT: 23px; TEXT-DECORATION:
none}
#tags LI.emptyTag {BACKGROUND: none transparent scroll repeat 0% 0%; WIDTH: 4px}
#tags LI.selectTag {BACKGROUND-POSITION: left top; MARGIN-BOTTOM: -2px; POSITION: relative; HEIGHT: 25px}
#tags LI.selectTag A {BACKGROUND-POSITION: right top; COLOR: #000; LINE-HEIGHT: 25px; HEIGHT: 25px}
#tagContent { PADDING-RIGHT: 1px; BORDER: #aecbd4 1px solid; PADDING-LEFT: 1px; PADDING-BOTTOM: 1px; PADDING-TOP:
1px; BACKGROUND-COLOR: #fff}
.tagContent {PADDING-RIGHT: 10px; DISPLAY: none; PADDING-LEFT: 10px; BACKGROUND: url(images/bg.gif) repeat-x;
PADDING-BOTTOM: 10px; WIDTH: 576px; COLOR: #474747; PADDING-TOP: 10px; HEIGHT: 250px}
#tagContent DIV.selectTag {DISPLAY: block}
</STYLE>
<META content="MSHTML 6.00.2800.1589" name=GENERATOR></HEAD>
<BODY>
<DIV id=con>
<UL id=tags>
<LI class=selectTag><A onMouseover="selectTag('tagContent0',this)" href="javascript:void(0)">标签一</A> </LI>
<LI><A onMouseover="selectTag('tagContent1',this)" href="javascript:void(0)">标签二</A> </LI>
<LI><A onMouseover="selectTag('tagContent2',this)" href="javascript:void(0)">自适应宽度的标签</A> </LI>
<LI><A onMouseover="selectTag('tagContent3',this)" href="javascript:void(0)">自适应宽度</A> </LI>
</UL>
<DIV id=tagContent>
<DIV class=tagContent id=tagContent0>第一个标签的内容</DIV>
<DIV id=tagContent1>第二个标签的内容</DIV>
<DIV class=tagContent id=tagContent2>第三个标签的内容</DIV>
<DIV class=tagContent id=tagContent3>第四个标签的内容</DIV>
</DIV>
</DIV>
<SCRIPT type=text/javascript>
function selectTag(showContent,selfObj){
// 操作标签
var tag = document.getElementById("tags").getElementsByTagName("li");
var taglength = tag.length;
for(i=0; i<taglength; i++){
tag[i].className = "";
}
selfObj.parentNode.className = "selectTag";
// 操作内容
for(i=0; j=document.getElementById("tagContent"+i); i++){
j.style.display = "none";
}
document.getElementById(showContent).style.display = "block";
}
</SCRIPT>
</BODY></HTML>
【js(JavaScript)实现TAB标签切换效果的简单实例】相关文章:
★ JavaScript实现DIV层拖动及动态增加新层的方法
