
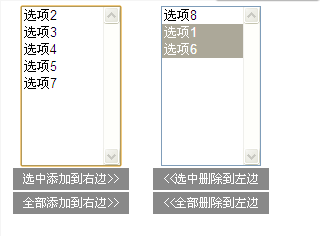
就是实现这个效果的,选中添加到右边,全部添加到右边,选中删除到左边,全部删除到左边。
html部分:
复制代码 代码如下:
<body>
<div>
<select multiple="multiple" id="select1">
<option value="1">选项1</option>
<option value="2">选项2</option>
<option value="3">选项3</option>
<option value="4">选项4</option>
<option value="5">选项5</option>
<option value="6">选项6</option>
<option value="7">选项7</option>
</select>
<div>
<span id="add" >选中添加到右边>></span>
<span id="add_all" >全部添加到右边>></span>
</div>
</div>
<div>
<select multiple="multiple" id="select2">
<option value="8">选项8</option>
</select>
<div>
<span id="remove"><<选中删除到左边</span>
<span id="remove_all"><<全部删除到左边</span>
</div>
</div>
</body>
这里要注意的是select的multiple属性,只有添加了之后,才会在select框中出现多个select选项。
否则只会显示出一条。
jQuery代码解析:
复制代码 代码如下:
<script type="text/javascript">
$(function(){
//移到右边
$('#add').click(function() {
//获取选中的选项,删除并追加给对方
$('#select1 option:selected').appendTo('#select2');
});
//移到左边
$('#remove').click(function() {
$('#select2 option:selected').appendTo('#select1');
});
//全部移到右边
$('#add_all').click(function() {
//获取全部的选项,删除并追加给对方
$('#select1 option').appendTo('#select2');
});
//全部移到左边
$('#remove_all').click(function() {
$('#select2 option').appendTo('#select1');
});
//双击选项
$('#select1').dblclick(function(){ //绑定双击事件
//获取全部的选项,删除并追加给对方
$("option:selected",this).appendTo('#select2'); //追加给对方
});
//双击选项
$('#select2').dblclick(function(){
$("option:selected",this).appendTo('#select1');
});
});
</script>
这里要注意的是$("option:selected",this)。这个看起来有点奇怪。其实$()有2个参数,一个是选择器,一个是作用域。 要和$("xxxx,xxx")区分。通常意义下的$('xxxx')其实是默认了第二个作用域。完整说应该是$('xxxx',document)。这里加上this之后,作用域就限制在#select1中或#select2中了。也就是select1中的选中项被添加到#select2的后面。
效果类似于$("#select1 option:selected")。
如果不加上,this这个参数的话,就会牵扯到全局中的选中项。就会出错。
注意点2:
append()与appendTo()方法的区别。
append(content|fn)向每个匹配的元素内部追加内容。
appendTo(content)把所有匹配的元素追加到另一个指定的元素元素集合中。
前者是向匹配的元素中添加内容的,后者是把匹配的素有元素追加到另一个指定的元素集合中的。
比如$("p").append("<b>Hello</b>");是向p元素中追加内容<b>Hello</b>。
原来的p元素内容:<p>I would like to say: </p>现在的p元素内容:[ <p>I would like to say: <b>Hello</b></p> ]$("p").appendTo("div");将p元素追加到div元素中。原来的内容:<p>I would like to say: </p>
<div></div><div></div>结果:<div><p>I would like to say: </p></div> <div><p>I would like to say: </p></div>
【jQuery实现下拉框左右选择的简单实例】相关文章:
★ jQuery实现限制textarea文本框输入字符数量的方法
