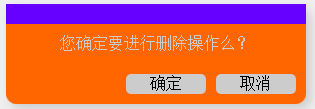
效果如下:

css文件delcss.css
代码如下:
复制代码 代码如下:
*{ margin:0; padding:0;}
#div1{ width:300px; height:100px; border-radius:10px; background:#f60; box-shadow:5px 5px 10px #ccc; position:absolute; left:50%; margin-left:-150px; z-index:2; opacity:0; filter:alpha(opacity:0); display:none;}
#div1 h3{ height:20px; background:#60f;}
#overlay{ width:100%; height:100%; background:#ccc; position:absolute; left:0; top:0; opacity:0; z-index:1; display:none;}
#closeConfirm{ width:80px; height:20px; line-height:20px; background:#ccc; border-radius:5px; display:block; text-decoration:none; color:#000; text-align:center; position:absolute; bottom:10px; right:10px;}
#trueConfirm{width:80px; height:20px; line-height:20px; background:#ccc; border-radius:5px; display:block; text-decoration:none; color:#000; text-align:center; position:absolute; bottom:10px; right:100px;}
#confirmCon{ text-align:center; color:#ccc; height:40px; line-height:40px;}
js文件confirmPop.js
代码如下:
复制代码 代码如下:
function ConfirmPop(delObj,confirmMain,overlay,binkTitle,closeConfirm,trueConfirm){
this.oDelObj=document.getElementById(delObj);
this.oDiv=document.getElementById(confirmMain);
this.oOverlay=document.getElementById(overlay);
this.oTitle=document.getElementById(binkTitle);
this.oCloseConfirm=document.getElementById(closeConfirm);
this.oTrueConfirm=document.getElementById(trueConfirm);
this.oConStart=0;
this.oConItarget=0;
this.init();
}
ConfirmPop.prototype={
init:function(){
this.oConStart=parseInt((document.documentElement.clientHeight-this.oDiv.offsetHeight)/2-100);
this.oConItarget=parseInt((document.documentElement.clientHeight-this.oDiv.offsetHeight)/2-70);
this.oDiv.style.top=this.oConStart+'px';
document.title=this.oConStart+', '+this.oConItarget;
var _this=this;
this.oDelObj.onclick=function(){
_this.confirmShow();
}
this.oOverlay.onclick=function(){
_this.titleBink();
}
this.oCloseConfirm.onclick=this.oTrueConfirm.onclick=function(){
_this.confirmHide();
}
},
confirmShow:function(){
this.oOverlay.style.display='block';
this.oDiv.style.display='block';
striveMove(this.oOverlay,{ opacity:30});
striveMove(this.oDiv,{top:this.oConItarget, opacity:100})
},
titleBink:function(){
var _this=this;
var iLightTimer=null;
var i=0;
iLightTimer=setInterval(function(){
if(i%2){
_this.oTitle.style.background='#60f';
}else{
_this.oTitle.style.background='#ccc';
}
i++;
if(i>5){
clearInterval(iLightTimer);
}
},50)
},
confirmHide:function(){
striveMove(this.oOverlay,{opacity:0});
this.oOverlay.style.display='none';
striveMove(this.oDiv,{top:this.oConStart, opacity:0});
}
}
function striveMove(obj,json,fn){clearInterval(obj.iTimer);obj.iTimer=setInterval(function(){var bStop=true;for(var attr in json){var iCur=0;if(attr=='opacity'){iCur=Math.round(parseFloat(getStyle(obj,attr))*100);}else{iCur=parseInt(getStyle(obj,attr));}var iSpeed=(json[attr]-iCur)/8;iSpeed=iSpeed>0?Math.ceil(iSpeed):Math.floor(iSpeed);if(attr=='opacity'){obj.style.filter='alpha(opacity:'+(iCur+iSpeed)+')';obj.style.opacity=(iCur+iSpeed)/100;}else{obj.style[attr]=iCur+iSpeed+'px';}if(iCur!==json[attr]){bStop=false;}}if(bStop){clearInterval(obj.iTimer);if(fn){fn();}}},30)}function getStyle(obj,attr){return obj.currentStyle?obj.currentStyle[attr]:getComputedStyle(obj,false)[attr];}
使用方法
1.引入文件
复制代码 代码如下:
<link rel="stylesheet" type="text/css" href="delcss.css"/>
<script src="confirmPop.js"></script>
2.调用方法
复制代码 代码如下:
<script>
window.onload=window.onresize=function(){
new ConfirmPop('btn','div1','overlay','title','closeConfirm','trueConfirm');
}
</script>
3.做好准备工作
复制代码 代码如下:
<div id="div1">
<h3 id="title"></h3>
<div id="confirmCon">
您确定要进行删除操作么?
</div>
<a href="###" id="trueConfirm">确定</a>
<a href="###" id="closeConfirm">取消</a>
</div>
<div id="overlay"></div>
这段代码是提供空间的,自己写的div代码。其中确定框中的a标签中,可以把删除的地址填入其中。点击确定时,就跳转到删除的页面方法中了。
这段代码可以放入任何位置。不占空间。作者很犀利。
4.导火线,触发器
复制代码 代码如下:
<a id="btn" ><img src="http://www.jb51.netimages/default/right/ico_del.gif" /></a>
将删除图标加上id="btn",这样就会触发删除效果了。
如果想修改样式,可以到css中进行修改,调整。
小结:这样的js删除就比浏览器自带的弹出框美观一些了。作者用短短3k的js就写出这种效果,真心厉害。
ps,我只是拿来的。
缺点,只能针对一个内容,进行删除。因为所有的都是针对id的,单一化了。
【js确认删除对话框效果的示例代码】相关文章:
★ 解密效果
