1.jQuery append() 方法
jQuery append() 方法在被选元素的结尾插入内容。
实例
复制代码 代码如下:
$("p").append("Some appended text.");
2.jQuery prepend() 方法
jQuery prepend() 方法在被选元素的开头插入内容。
实例
复制代码 代码如下:
$("p").prepend("Some prepended text.");
3、after() 和 before() 方法
jQuery after() 方法在被选元素之后插入内容。
jQuery before() 方法在被选元素之前插入内容。
实例
复制代码 代码如下:
$("img").after("Some text after");
$("img").before("Some text before");
下面查字典教程网小编给补充一下
append() 方法在被选元素的结尾插入内容。
prepend() 方法在被选元素的开头插入内容。
after() 方法在被选元素之后插入内容。
before() 方法在被选元素之前插入内容。
演示代码:
<script type="text/javascript" src="http://common.jb51.net/jslib/jquery/jquery.min.js"></script> <div> <ul> <li>第一个li标签</li> </ul> </div> <script> //append $('.testdiv ul').append('<li>append 插入的li</li>'); //prepend $('.testdiv ul').prepend('<li>prepend 插入的li</li>'); //after $('.testdiv ul').after('<li>after 插入的li</li>'); //before $('.testdiv ul').before('<li>before 插入的li</li>'); </script>
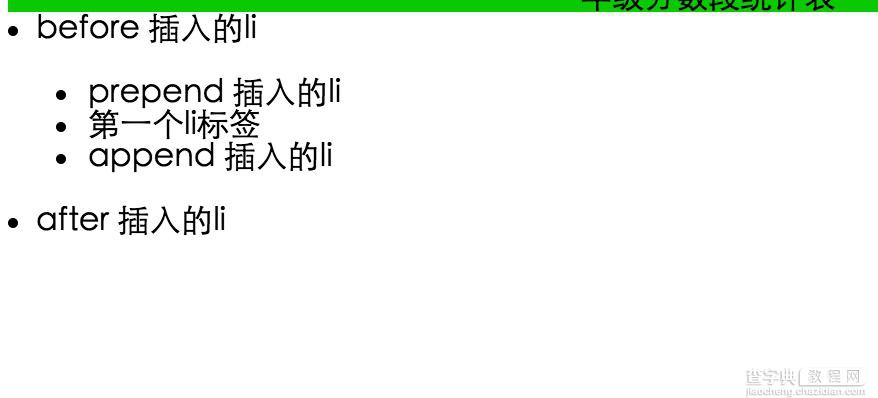
运行后效果图:

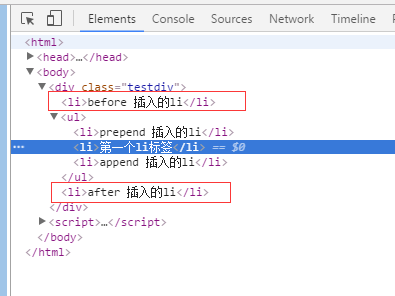
html结构图

【jQuery 追加元素的方法如append、prepend、before】相关文章:
