点号「.」在JavaScript中有两种语义
语义1、表示算术中的小数点(浮点数),如 2.5
语义2、取对象属性、方法,如 [].push(2)
这几乎没有任何难理解的地方,但下面这个问题则很有趣。
复制代码 代码如下:
// 这行代码会如何执行
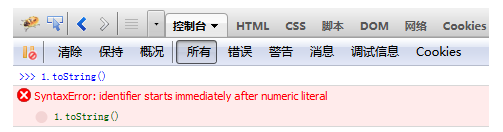
1.toString();
Firebug 中如下

这里的点号表达的是上述的语义1,因此点号后面必须跟一个数字,这里跟的是toString,报语法错了。
解决方法很简单,如加个小括号
复制代码 代码如下:
(1).toString();
还可以这么写,但难理解些
复制代码 代码如下:
1..toString();
之所以浏览器中都能运行,是因为各浏览器JS引擎都把“1..toString()”理解成了 “1.0.toString()”。这里第一个点号是语义1,第二个点号是语义2。
还有更奇怪的写法,竟然也没有报错
复制代码 代码如下:
1 .toString(); // 注意点号前面有一个空格
显然,这里的点号是语义2,即JS引擎会忽略点运算符前边的空格,其实无论前后的空格都会忽略。如下
复制代码 代码如下:
1 . toString(); // 点号前后都有一个空格
1 . toString(); // 点号前后各有两个空格
1 .toString(); // 点号前有一个tab
1 . toString(); // 点号前后各有一个tab
JS引擎不但会忽略空格,也会忽略tab。
【解析JavaScript中点号“.”的多义性】相关文章:
★ JavaScript中用于四舍五入的Math.round()方法讲解
★ JavaScript实现点击自动选择TextArea文本的方法
