JS提供了一些内置对象、函数和构造器供我们编程,如Math、parseInt、Object、Array等。这些都是可见的,编程时可以使用的。比如我可以new Object 或 new Array。
有一些则是不可见的,这些对象只能由引擎在特殊的情形提供。这些类型的对象往往还被消减了一些功能。下面列举一些
一、Arguments 类型
Arguments 类型 不能由程序员手动创建其对象,即你不能 new Arguments() 。 它有且仅有一个对象arguments
复制代码 代码如下:
function func() {
console.log(arguments[0]) // 1
console.log(arguments.length) // 3
}
func(1, 2, 3)
arguments对象是在函数调用的时候创建的,只在函数内部可见和使用。可以看到arguments很象Array,可以按索引取元素,也有length属性。但它不是Array,它没有Array的有一些方法比如push、pop等。Arguments 在ES5 10.6 里定义。
二、bind返回的函数很特殊
bind是ES5给Function.prototype新增的一个方法,它和call/apply一样在function上直接调用。它返回一个指定了上下文和参数的函数。
复制代码 代码如下:
function func(age) {
console.log('name: ' + this.name + ', career: ' + age)
}
var person = {name: 'John McCarthy'}
var f1 = func.bind(person, 'computer scientist')
f1() // name: John McCarthy, career: computer scientist
可以看到返回的函数f1和普通函数一样使用小括号执行调用了。 一切正常,但下面的代码会让你大跌眼镜
复制代码 代码如下:
function func(age) {
console.log('name: ' + this.name + ', career: ' + age)
}
var person = {name: 'John McCarthy'}
var f1 = func.bind(person, 'computer scientist')
console.log(f1.prototype) // undefined
和上面代码比较,就最后一句不同,没有执行f1(),而是打印出f1.prototype,发现是undefined。
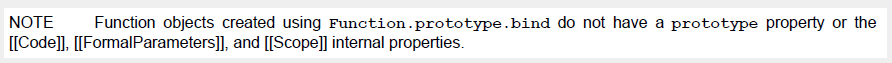
奇怪吗? 每个function不都有一个prototype属性吗,这是用来实现原型继承的哦。的确,bind返回的function比较特殊,它没有prototype。这种特殊的函数是由JS引擎创建的,客户端程序员没法通过函数声明或函数直接量得到。
这一点在规范里有明确提示 ES5 15.3.4.5

【解析JavaScript中的不可见数据类型】相关文章:
★ JavaScript中Math.SQRT2属性的使用详解
★ JavaScript中的this,call,apply使用及区别详解
★ JavaScript中String.prototype用法
★ JavaScript中的fontsize()方法使用介绍
