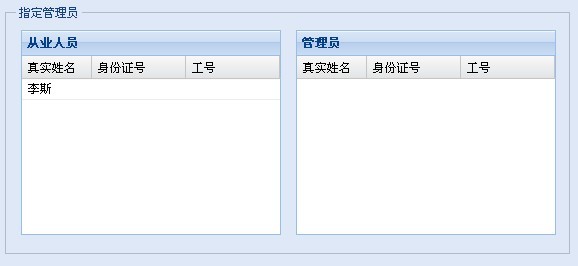
1、之前在winForm上有看过在选择数据时会将一些数据放在待选框中,而用户可以将想要选择的数据放到备选框中,那么如何用Extjs实现类似功能,我们选择用两个gridPanel来模拟其中的备选框和待选框。如下图所示:

定义代码如下:
复制代码 代码如下:
{
xtype:'gridpanel',
multiSelect: true,
id:'staff',
x: 5,
y: 0,
height: 205,
width: 260,
viewConfig: {
plugins: {
ptype: 'gridviewdragdrop',
dragGroup: 'firstGridDDGroup',
dropGroup: 'secondGridDDGroup'
},
listeners: {
drop: function(node, data, dropRec, dropPosition) {
var dropOn = dropRec ? ' ' + dropPosition + ' ' + dropRec.get('name') : ' on empty view';
}
}
},
store:StaffData, //加载数据的store
columns: columns,
stripeRows: true,
title: '从业人员',
margins: '0 2 0 0'
},
{
xtype:'gridpanel',
id:'admin',
x: 280,
y: 0,
height: 205,
width: 260,
viewConfig: {
plugins: {
ptype: 'gridviewdragdrop',
dragGroup: 'secondGridDDGroup',
dropGroup: 'firstGridDDGroup'
},
listeners: {
drop: function(node, data, dropRec, dropPosition) {
var dropOn = dropRec ? ' ' + dropPosition + ' ' + dropRec.get('name') : ' on empty view';
}
}
},
store:AdminData,
columns:columns,
stripeRows:true,
title:'管理员',
margins:'0 0 0 3'
}
这样我们在拖拽时即可以将数据存储在所对应的store中,需要的时候从store取出数据即可。
【Extjs4实现两个GridPanel之间数据拖拽功能具体方法】相关文章:
