js hover 定时器(实例代码)
摘要:复制代码代码如下:$("#showComptr:not('.stlisttitle')").hover(function(){try{if(...
复制代码 代码如下:
$("#showComp tr:not('.stlisttitle')").hover(function(){
try{if($("#calendarPanel").is(":visible")) $(".playerlist").hide();else{clearTimeout(timMess);
$(".playerlist").css("top",$(this).offset().top-$(".calendarCon").offset().top-30).show();}}catch(e){}
},function(){
timMess=setTimeout(function(){
$(".playerlist").hide();
},300);
//$(this).css("background","");
});
$(".playerlist").hover(function(){
clearTimeout(timMess);
},function(){
timMess=setTimeout(function(){
$(".playerlist").hide();
},300);
});
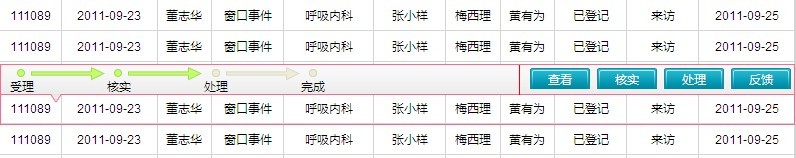
效果如图:

【js hover 定时器(实例代码)】相关文章:
★ Javascript实现的SHA-256加密算法完整实例
★ Javascript实现div的toggle效果实例分析
★ 让插入到 innerHTML 中的 script 跑起来的实现代码
