jQuery lazyLoad.js插件 是一款基于jquery框架,可以“实现”图片延迟加载的插件。请注意,我用了双引号,因为从我自己实际调试的结论来说呢,并不会延迟加载,而是先下载,然后通过改变<img>的src属性来隐藏原来的图片。
我们先来看看他的代码吧!
复制代码 代码如下:
<script type="text/javascript" src="http://www.jb51.netstatic/jssrc/lazyload.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#team_main_side img").lazyload({
placeholder : "/static/theme/xituan/img/img_loading.gif",
effect : "fadeIn"
});
});
</script>
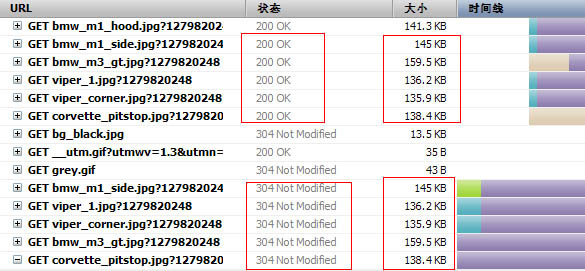
工作原理是先在<img>下创建original属性,并把src属性值赋值给original,然后再把src的值修改成你设置的 placeholder的值。当滚动条到达图片位置时,再把original的属性赋值给src。这个时候向服务器发出一个HTTP请求,确认下有没有修 改,服务器返回一个304状态,等于本来一遍HTTP请求能完成的工作,它用了2遍,非但没有减少开支,还增加开销,我彻底无语了。(如下图,火狐的firebug显示)

假如你使用过这个插件的话,你有没有发现,无论多大的图片,只要你的滚动条到达那个位置的话,图片就会很快的显示出来,有点不可思议吧。那是因为那张图片已经下载好了。
再者,我自己的想法,jquery的代码是在页面加载完成后才会执行的,那页面加载完的时候,图片较小的都下载完了,再执行jq代码的话,那种意义就不存在了。
那有问题肯定要解决,把这个插件的代码改一改。
好吧,开始了
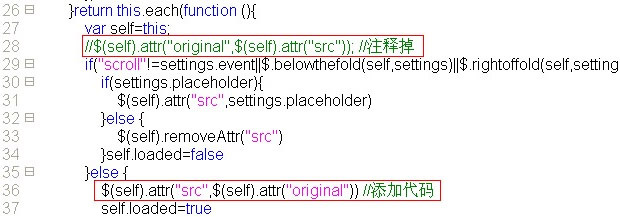
打开这个jquery.lazyLoad.js,找到如下图第一个红框的代码,直接注释掉;第二个红框是需要自己手工添加上去的,然后保存。

在页面插入图片的代码如
<img src="http://jb51.net/upload/201010122047211034.jpg" alt=""/>
修改成
<img original="http://jb51.net/upload/201010122047211034.jpg" src="http://jb51.net/img/img_loading.gif" alt=""/>
最后记得插入js代码
[code]
<script type="text/javascript" src="http://www.jb51.netjs/jquery.js"></script><>
<script type="text/javascript" src="http://www.jb51.netjs/jquery.lazyload.js"></script><>
<script type="text/javascript"> //初始化代码
$(document).ready(function(){
$("#team_main_side img").lazyload({
placeholder : "http://jb51.net/img/img_loading.gif",
effect : "fadeIn"
});
});
</script>
这样所有图片就都显示img_loading.gif了,由于都是请求的同一个图片,浏览器只会请求一次..对于减少服务器http请求来说,我们的目标已经达到了.当浏览器滚动到图片的位置时候,就会把图片加载进来。
【jQuery lazyLoad图片延迟加载插件的优化改造方法分享】相关文章:
★ JS或jQuery获取ASP.NET服务器控件ID的方法
★ JQuery插件jcarousellite的参数中文说明
