复制代码 代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<script type="text/javascript">
function showLogin() {
var loginDiv = document.getElementById("loginDiv");
var zhezhao = document.getElementById("zhezhao");
var clientx = document.documentElement.clientWidth;
var clienty = document.documentElement.clientHeight;
var l_margin = (clientx - parseInt(loginDiv.style.width)) / 2;
var t_margin = (clienty - parseInt(loginDiv.style.height)-200) / 2
loginDiv.style.left = l_margin + "px";
loginDiv.style.top = t_margin +"px";
loginDiv.style.display = "block";
zhezhao.style.display = "block";
}
function hidLogin() {
var loginDiv = document.getElementById("loginDiv");
var zhezhao = document.getElementById("zhezhao");
loginDiv.style.display = "none";
zhezhao.style.display = "none";
}
function titleMove() {
var moveable = true;
var loginDiv = document.getElementById("loginDiv");
//以下变量提前设置好 var clientX = window.event.clientX;
var clientY = window.event.clientY;
var moveTop = parseInt(loginDiv.style.top);
var moveLeft = parseInt(loginDiv.style.left);
document.onmousemove = function MouseMove() {
if (moveable) {
var y = moveTop + window.event.clientY - clientY;
var x = moveLeft + window.event.clientX - clientX;
if (x > 0 && y > 0) {
loginDiv.style.top = y + "px";
loginDiv.style.left = x + "px";
}
}
}
document.onmouseup = function Mouseup() {
moveable = false;
}
}
</script>
</head>
<body>
<>
<div id="Main">
<a href="javascript:showLogin()">登陆</a>
</div>
<>
<>
<div id="loginDiv">
<div onmousedown="titleMove()" id="login_title">
<>
<a href="javascript:hidLogin()">×</a>
</div>
<table>
<tr><td>用户名:</td><td><input type="text" /></td><td></td></tr>
<tr><td>密码:</td><td><input type="text" /></td><td></td></tr>
<tr><td><br /></td><td></td></tr>
</table>
</div>
<>
<>
<div id="zhezhao">
<>
</div>
</body>
</html>
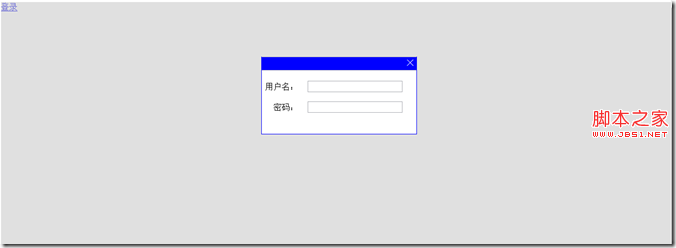
【效果】

【利用js实现遮罩以及弹出可移动登录窗口】相关文章:
