Web Inspector:关于在 Sublime Text 中调试Js的介绍
摘要:SublimeText是一款非常优秀的跨平台编辑器,拥有漂亮的用户界面和强大的功能,例如代码缩略图,多重选择,快捷命令等。还可自定义键绑定,...
Sublime Text是一款非常优秀的跨平台编辑器,拥有漂亮的用户界面和强大的功能,例如代码缩略图,多重选择,快捷命令等。还可自定义键绑定,菜单和工具栏。Sublime Text 的主要功能包括:拼写检查,书签,完整的 Python API ,Goto 功能,即时项目切换,多选择,多窗口等等。
另外,Sublime Text 插件众多,通过包管理工具可以方便安装和管理。本文介绍的Sublime Web Inspector 便是众多插件中一款非常出色的开发辅助插件,可以帮助 Web 开发人员直接在 Sublime Text 中调试 JavaScript 代码。
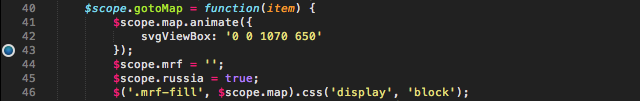
Sublime Web Inspector主要特色如下: 断点
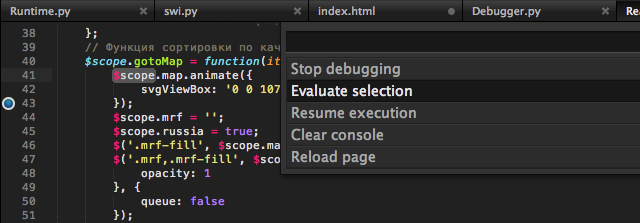
在编辑器中,你可以设置和删除断点。

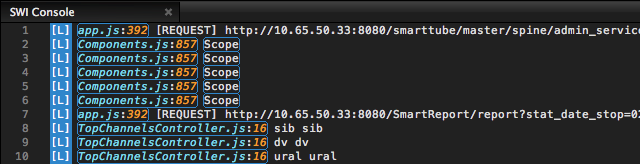
控制台
按级别分类,查看所有控制台消息。

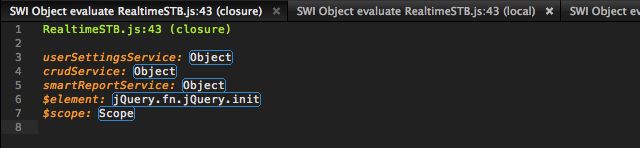
交互性
点击name:line区域可以导航到文件以及代码所在行;点击Object可以插件对象的属性。

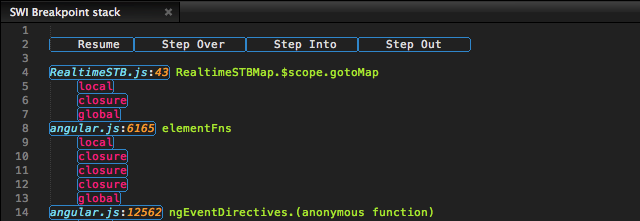
调试器
在断点上,你可以看到代码运行的堆栈以及所有的变量(局部、全局、闭包)。

运行选择的代码片段
类似于 Firebug 的添加监视功能。

Sublime Text 2 下载 Sublime Web Inspector
【Web Inspector:关于在 Sublime Text 中调试Js的介绍】相关文章:
★ JavaScript基于setTimeout实现计数的方法
★ javascript删除元素节点removeChild()用法实例
上一篇:
JS操作图片(增,删,改) 例子
下一篇:
JS打开新窗口的2种方式
