复制代码 代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<style type="text/css">
Image
{
width:100px;
height:100px;
}
</style>
<script type="text/javascript">
function chuangjian() {
//添加图片
var array = ['1.jpg',
'2.jpg',
'3.jpg',
'4.jpg',
'5.jpg',
'6.jpg',
'7.jpg',
'8.jpg',
'9.jpg',
'10.jpg',
'11.jpg',
'12.jpg',
'13.jpg',
'14.jpg',
'15.jpg'
];
//alert(array.length);
var tablenode = document.createElement('table');
var tbody = document.createElement('tbody');
tablenode.setAttribute('width', '600px');
tablenode.setAttribute('height', '400px');
tablenode.setAttribute('border', '2px');
var count = 0;
for (var i = 0; i < 3; i++) {
var trnode = document.createElement('tr');
for (var j = 0; j < 5; j++) {
var tdnode = document.createElement('td');
var imgnode = document.createElement('img');
imgnode.setAttribute('src', 'picture/' + array[count]);
tdnode.appendChild(imgnode);
trnode.appendChild(tdnode);
count++;
}
tbody.appendChild(trnode);
}
tablenode.appendChild(tbody);
document.body.appendChild(tablenode);
}
// 1.将第2行第4列的图片替换成你自己的图片,不要使用setAttribute
function tihuan() {
var pnode = document.createElement('img');
pnode.setAttribute('src', 'images/2.jpg');
var oldnode = document.getElementsByTagName('img')[8];
oldnode.parentNode.replaceChild(pnode, oldnode);
var oldnode = document.createElement('img');
}
// 2.删除第3行第2列的图片
function shanchu() {
var oldnode = document.getElementsByTagName('img')[11];
oldnode.parentNode.removeChild(oldnode)
}
</script>
</head>
<body>
<input type="button" value="创建相册" />
<input type="button" value="替换图片" />
<input type="button" value="删除节点" />
</body>
</html>
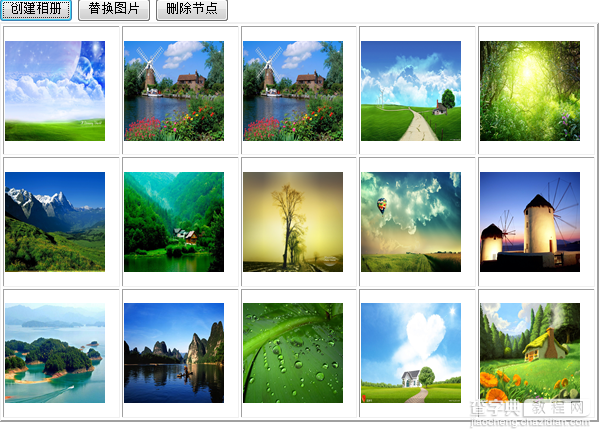
点击创建相册所呈现页面

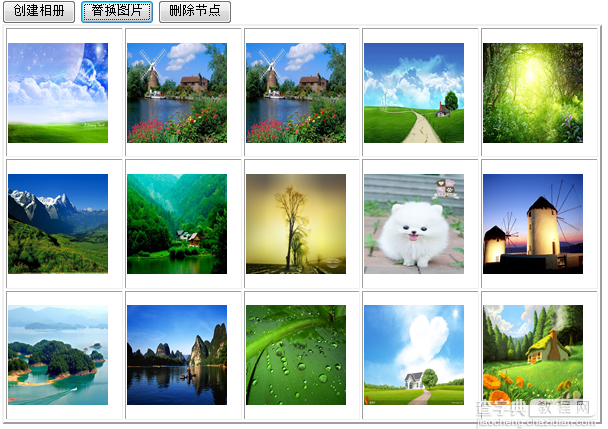
点击替换图片,替换指定位置的图片

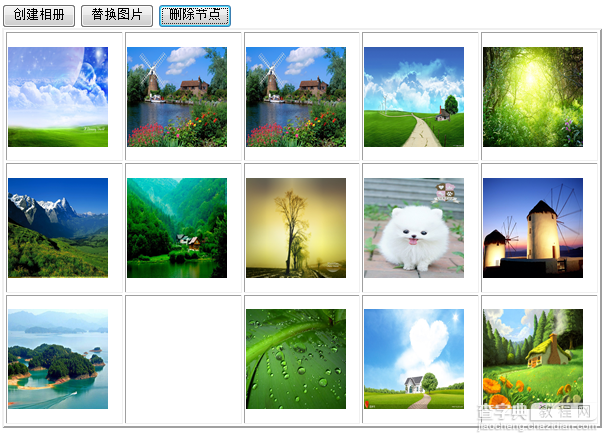
点击删除节点,删除指定位置的图片的节点

【JS操作图片(增,删,改) 例子】相关文章:
★ 图片之间的切换
★ Node.js中JavaScript操作MySQL的常用方法整理
