复制代码 代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<style type="text/css">
.divFrame{ width:260px; border:1px solid #666; font-size:10px }
.divTitle{ background-color:#eee; padding:5px}
.divContent{ padding:5px; display:none}
.divTip{ width:244px; border:2px solid red; padding:8px; font-size:9px; margin-top:5px; display:none}
.txtCss{ border:1px solid #ccc}
.divCurrColor{ background-color:Red}
.divBtn{ padding-top:5px}
.divBtn.btnCss{ border:solid 1px #535353; width:60px}
</style>
<script src="jquery-1.9.1.js" type="text/javascript"></script>
<script type="text/javascript">
$(function () {
$('.divTitle').click(function () {
$('.divTitle').addClass('divCurrColor')
.next('.divContent').css('display', 'block')
$('#Button1').click(function () {
var txtvalue = $('#Text1').val();
var radiovalue = $('#Radio1').is(':checked')?"男" : "女";
var checkvalue = $('#Checkbox1').is(':checked')?"已婚" : "未婚";
$('#divTip').css('display','block').html(txtvalue + "<br/>" + radiovalue + "<br/>" + checkvalue);
})
})
})
</script>
</head>
<body>
<div>
<div>请输入您的信息</div>
<div>
姓名:<input id="Text1" type="text" /><br />
性别:<input id="Radio1" name="rdoSex" type="radio" value="男"/>男
<input id="Radio2" name="rdoSex" type="radio" value="女" />女<br />
婚否: <input id="Checkbox1" type="checkbox" />
<div>
<input id="Button1" type="button" value="提交""/>
</div>
</div>
</div>
<div id="divTip"> </div>
</body>
</html>
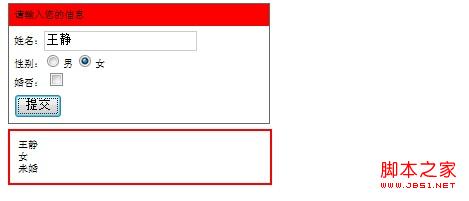
程序运行实现以下效果:

点击标题,输入详细信息,点击确定按钮,完成

【jQuery实现点击标题输入详细信息】相关文章:
