复制代码 代码如下:
<script type="text/javascript">
$(function() {
$(".designerspanel").each(function(){
$(this).find(".tabspanel #show:not(:first)").hide();
});
$(".designerspanel li").click(function(){
idname=$(this).parents('.designerspanel').attr('id');
current=$("#"+idname+" li:eq(0)").attr('class');
current=current.replace("black","");
$("#"+idname+" li").addClass("black");
$(this).removeClass("black").addClass(current);
$("#"+idname+" #show").hide();
$("#"+idname+" #show").eq($("#"+idname+" li").index(this)).show();
}).css("cursor", "pointer");
})
</script>
附上html代码
复制代码 代码如下:
<div id="AG">
<a name="AG"></a>
<div>Designer Name Order A to G</div>
<div>
<ul>
<li><span>Designer Name A</span></li>
<li><span>Designer Name B</span></li>
<li><span>Designer Name C</span></li>
<li><span>Designer Name D</span></li>
<li><span>Designer Name E</span></li>
<li><span>Designer Name F</span></li>
<li><span>Designer Name G</span></li>
</ul>
<div id="show">
<div>
<div></div>
<div>
<>
<a href="#">{$i.user_name}</a>
<>
</div>
<div></div>
</div>
<div></div>
<div></div>
</div>
<div id="show">
<div>
<div></div>
<div>
<>
<a href="#">{$i.user_name}</a>
<>
</div>
<div></div>
</div>
<div></div>
<div></div>
</div>
<div id="show">
<div>
<div></div>
<div>
<>
<a href="#">{$i.user_name}</a>
<>
</div>
<div></div>
</div>
<div></div>
<div></div>
</div>
<div id="show">
<div>
<div></div>
<div>
<>
<a href="#">{$i.user_name}</a>
<>
</div>
<div></div>
</div>
<div></div>
<div></div>
</div>
<div id="show">
<div>
<div></div>
<div>
<>
<a href="#">{$i.user_name}</a>
<>
</div>
<div></div>
</div>
<div></div>
<div></div>
</div>
<div id="show">
<div>
<div></div>
<div>
<>
<a href="#">{$i.user_name}</a>
<>
</div>
<div></div>
</div>
<div></div>
<div></div>
</div>
<div id="show">
<div>
<div></div>
<div>
<>
<a href="#">{$i.user_name}</a>
<>
</div>
<div></div>
</div>
<div></div>
<div></div>
</div>
</div>
</div>
<div id="HN">
<a name="HN"></a>
<div>Designer Name Order H to N</div>
<div>
<ul>
<li><span>Designer Name H</span></li>
<li><span>Designer Name I</span></li>
<li><span>Designer Name J</span></li>
<li><span>Designer Name K</span></li>
<li><span>Designer Name L</span></li>
<li><span>Designer Name M</span></li>
<li><span>Designer Name N</span></li>
</ul>
<div id="show">
<div>
<div></div>
<div>
<>
<a href="#">{$i.user_name}</a>
<>
</div>
<div></div>
</div>
<div></div>
<div></div>
</div>
<div id="show">
<div>
<div></div>
<div>
<>
<a href="#">{$i.user_name}</a>
<>
</div>
<div></div>
</div>
<div></div>
<div></div>
</div>
<div id="show">
<div>
<div></div>
<div>
<>
<a href="#">{$i.user_name}</a>
<>
</div>
<div></div>
</div>
<div></div>
<div></div>
</div>
<div id="show">
<div>
<div></div>
<div>
<>
<a href="#">{$i.user_name}</a>
<>
</div>
<div></div>
</div>
<div></div>
<div></div>
</div>
<div id="show">
<div>
<div></div>
<div>
<>
<a href="#">{$i.user_name}</a>
<>
</div>
<div></div>
</div>
<div></div>
<div></div>
</div>
<div id="show">
<div>
<div></div>
<div>
<>
<a href="#">{$i.user_name}</a>
<>
</div>
<div></div>
</div>
<div></div>
<div></div>
</div>
<div id="show">
<div>
<div></div>
<div>
<>
<a href="#">{$i.user_name}</a>
<>
</div>
<div></div>
</div>
<div></div>
<div></div>
</div>
</div>
</div>
<div id="OT">
<a name="OT"></a>
<div>Designer Name Order O to T</div>
<div>
<ul>
<li><span>Designer Name O</span></li>
<li><span>Designer Name P</span></li>
<li><span>Designer Name Q</span></li>
<li><span>Designer Name R</span></li>
<li><span>Designer Name S</span></li>
<li><span>Designer Name T</span></li>
</ul>
<div id="show">
<div>
<div></div>
<div>
<>
<a href="#">{$i.user_name}</a>
<>
</div>
<div></div>
</div>
<div></div>
<div></div>
</div>
<div id="show">
<div>
<div></div>
<div>
<>
<a href="#">{$i.user_name}</a>
<>
</div>
<div></div>
</div>
<div></div>
<div></div>
</div>
<div id="show">
<div>
<div></div>
<div>
<>
<a href="#">{$i.user_name}</a>
<>
</div>
<div></div>
</div>
<div></div>
<div></div>
</div>
<div id="show">
<div>
<div></div>
<div>
<>
<a href="#">{$i.user_name}</a>
<>
</div>
<div></div>
</div>
<div></div>
<div></div>
</div>
<div id="show">
<div>
<div></div>
<div>
<>
<a href="#">{$i.user_name}</a>
<>
</div>
<div></div>
</div>
<div></div>
<div></div>
</div>
<div id="show">
<div>
<div></div>
<div>
<>
<a href="#">{$i.user_name}</a>
<>
</div>
<div></div>
</div>
<div></div>
<div></div>
</div>
</div>
</div>
<div id="UZ">
<a name="UZ"></a>
<div>Designer Name Order U to Z</div>
<div>
<ul>
<li><span>Designer Name U</span></li>
<li><span>Designer Name V</span></li>
<li><span>Designer Name W</span></li>
<li><span>Designer Name X</span></li>
<li><span>Designer Name Y</span></li>
<li><span>Designer Name Z</span></li>
</ul>
<div id="show">
<div>
<div></div>
<div>
<>
<a href="#">{$i.user_name}</a>
<>
</div>
<div></div>
</div>
<div></div>
<div></div>
</div>
<div id="show">
<div>
<div></div>
<div>
<>
<a href="#">{$i.user_name}</a>
<>
</div>
<div></div>
</div>
<div></div>
<div></div>
</div>
<div id="show">
<div>
<div></div>
<div>
<>
<a href="#">{$i.user_name}</a>
<>
</div>
<div></div>
</div>
<div></div>
<div></div>
</div>
<div id="show">
<div>
<div></div>
<div>
<>
<a href="#">{$i.user_name}</a>
<>
</div>
<div></div>
</div>
<div></div>
<div></div>
</div>
<div id="show">
<div>
<div></div>
<div>
<>
<a href="#">{$i.user_name}</a>
<>
</div>
<div></div>
</div>
<div></div>
<div></div>
</div>
<div id="show">
<div>
<div></div>
<div>
<>
<a href="#">{$i.user_name}</a>
<>
</div>
<div></div>
</div>
<div></div>
<div></div>
</div>
</div>
</div>
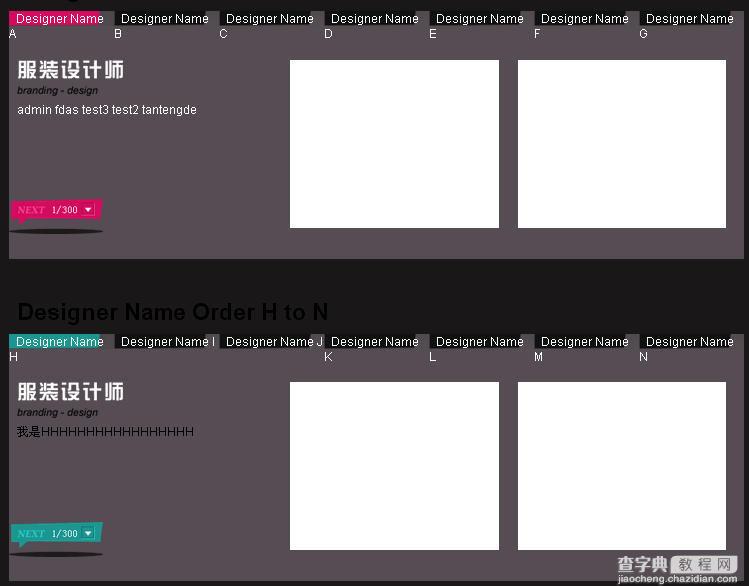
页面效果:

页面比较杂乱,你可以看到很多选项卡,而且有多个选项卡,点击每个选项,内容发生变化,而且颜色也改变。
【jquery多选项卡效果实例代码(附效果图)】相关文章:
