页面遮罩弹出框是最常见的一种情况,今天用jQuery实现页面遮罩弹出框,主要用的技术有JQuery,css和html,
html代码如下:
复制代码 代码如下:
<div id="main"><a href="javascript:showBg();">点击这里查看效果</a>
<div id="fullbg"></div>
<div id="dialog">
<p><a href="#">关闭</a></p>
<div>正在加载,请稍后....</div>
</div>
</div>
css代码如下:
复制代码 代码如下:
body {
font-family:Arial, Helvetica, sans-serif;
font-size:12px;
margin:0;
}
#main {
height:1800px;
padding-top:90px;
text-align:center;
}
#fullbg {
background-color:gray;
left:0;
opacity:0.5;
position:absolute;
top:0;
z-index:3;
filter:alpha(opacity=50);
-moz-opacity:0.5;
-khtml-opacity:0.5;
}
#dialog {
background-color:#fff;
border:5px solid rgba(0,0,0, 0.4);
height:400px;
left:50%;
margin:-200px 0 0 -200px;
padding:1px;
position:fixed !important; /* 浮动对话框 */
position:absolute;
top:50%;
width:400px;
z-index:5;
border-radius:5px;
display:none;
}
#dialog p {
margin:0 0 12px;
height:24px;
line-height:24px;
background:#CCCCCC;
}
#dialog p.close {
text-align:right;
padding-right:10px;
}
#dialog p.close a {
color:#fff;
text-decoration:none;
}
jQuery代码如下:
复制代码 代码如下:
<script type="text/javascript">
//显示灰色 jQuery 遮罩层
function showBg() {
var bh = $("body").height();
var bw = $("body").width();
$("#fullbg").css({
height:bh,
width:bw,
display:"block"
});
$("#dialog").show();
}
//关闭灰色 jQuery 遮罩
function closeBg() {
$("#fullbg,#dialog").hide();
}
</script>
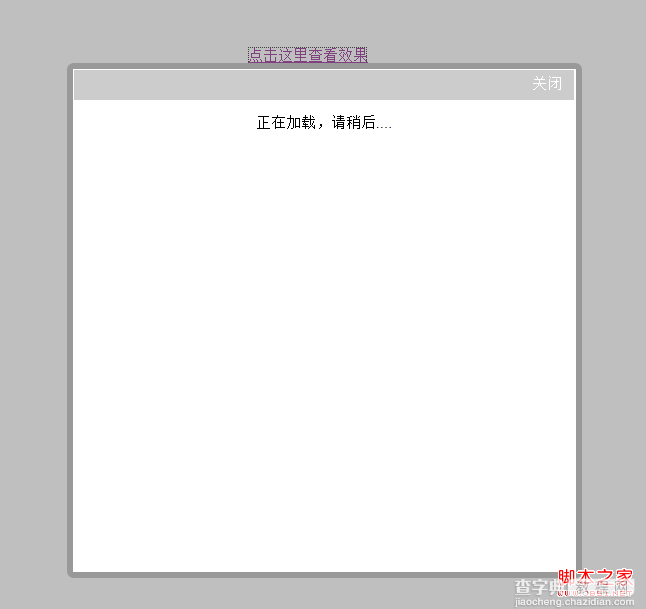
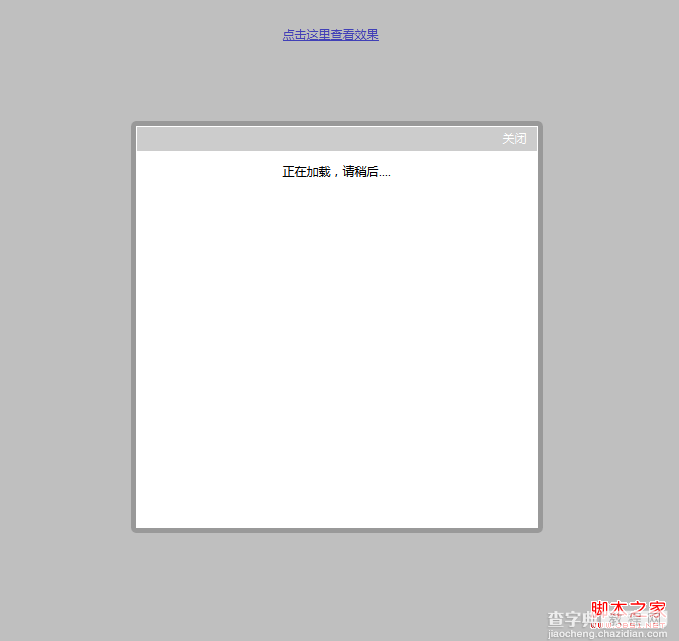
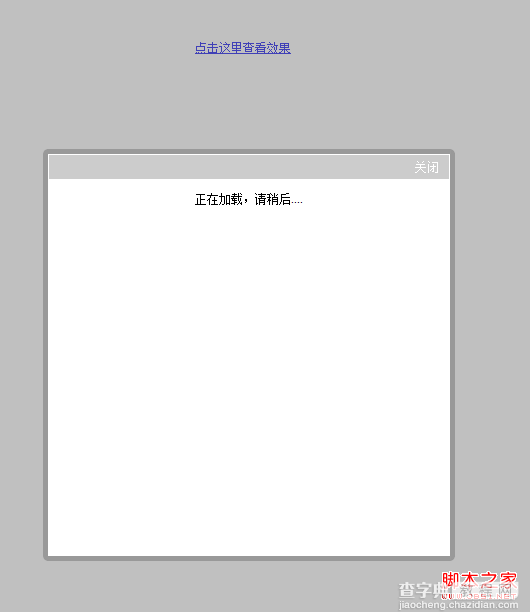
大致预览情况:
在ie9中预览

在firefox中预览

在chrome中预览

【jQuery+css+html实现页面遮罩弹出框】相关文章:
★ jquery插件splitScren实现页面分屏切换模板特效
