两个listbox实现选项的添加,删除和搜索
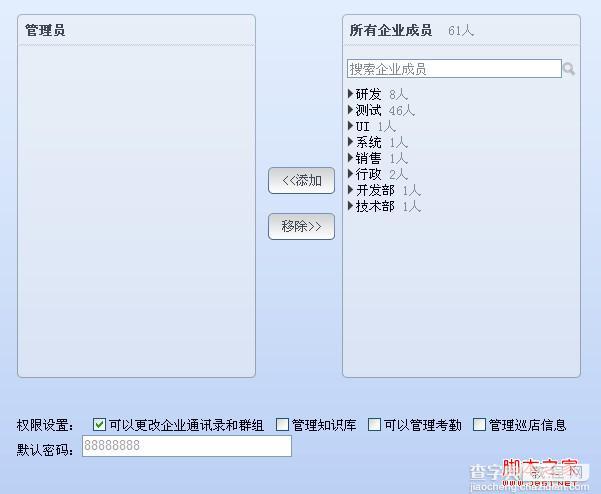
贴一下主要的js代码,一些资源我就不传了。下面是效果图。




group.js
复制代码 代码如下:
function addMember()
{
//右侧选中的项添加到左侧
var add=$("#newAddMembersId").val();
var del=$("#deleteMembersId").val();
var ext=$("#existedMemberId").val();
var newAddId="";
//获取新加的userId
var addedUsers=$("#enterpriseMember input:checkbox[checked]");
for(var i=0;i<addedUsers.length;i++)
{
var checkbox=$(addedUsers[i]);
var uid=checkbox.next().val();
if(add.indexOf(uid)>=0 || (ext.indexOf(uid)>=0 && del.indexOf(uid)<0))
{
continue;
}
if(!(ext.indexOf(uid)>=0 && del.indexOf(uid)>=0))
{
if(add.indexOf(uid)<0)
{
if(add.length==0)
add+=uid;
else
add+=","+uid;
}
}
//添加数据到左侧列表
checkbox.removeAttr("checked");
var userDiv=checkbox.parent().parent().parent();
$("#groupMember").append(userDiv.clone());
del=del.replace(uid+",","");
del=del.replace(uid,"");
$("#deleteMembersId").val(del);
}
$("#newAddMembersId").val(add);
}
function removeMember()
{
//左侧移除成员
var add=$("#newAddMembersId").val();
var del=$("#deleteMembersId").val();
var newRemoveId="";
var removedUsers=$("#groupMember input:checkbox[checked]");
for(var i=0;i<removedUsers.length;i++)
{
var checkbox=$(removedUsers[i]);
var uid=checkbox.next().val();
if(del.indexOf(uid)>=0)
{
continue;
}
if(del.indexOf(uid)<0)
{
if(del.length==0)
del+=uid;
else
del+=","+uid;
}
//左侧列表中移除数据
checkbox.removeAttr("checked");
var userDiv=checkbox.parent().parent().parent();
userDiv.remove();
//$("#enterpriseMember").append(userDiv);
add=add.replace(uid + ",", "");
add=add.replace(uid, "");
$("#newAddMembersId").val(add);
}
$("#deleteMembersId").val(del);
}
//搜索成员,按名字,按部门
function searchMember()
{
var searchTxt=$.trim($("#searchTxt").val());
var memberLIsts=$(".dmlist");
//移除上次的结果
var lastReusts=$(".tempResult");
for(var i=0;i<lastReusts.length;i++)
{
$(lastReusts[i]).remove();
}
//为空搜索显示全部列表
if(searchTxt=="" || searchTxt=="搜索企业成员")
{
//show all hidded ml
for(var i=0;i<memberLIsts.length;i++)
{
$(memberLIsts[i]).css("display","");
}
return ;
}
//hide all memberlist,隐藏所有的列表
for(var i=0;i<memberLIsts.length;i++)
{
$(memberLIsts[i]).css("display","none");
}
//搜索-------------
var enterpriseMemberDiv=$("#enterpriseMember");
//search by name,add class:tempResult
var names=$(".sname");
for(var i=0;i<names.length;i++)
{
var name=$(names[i]).text();
if(name.indexOf(searchTxt)>=0)
{
var result=$(names[i]).parent().parent().parent().clone();
result.addClass("tempResult");
result.css("display","");
enterpriseMemberDiv.append(result);
}
}
//search by departmentName
var departmentNames=$(".sdepartment");
for(var i=0;i<departmentNames.length;i++)
{
var name=$(departmentNames[i]).text();
if(name.indexOf(searchTxt)>=0)
{
var result=$(departmentNames[i]).parent().parent().parent().clone();
result.addClass("tempResult");
result.css("display","");
enterpriseMemberDiv.append(result);
}
}
}
function clearTxt()
{
var txt=$.trim($("#searchTxt").val());
if(txt=="搜索企业成员")
$("#searchTxt").val("");
}
function setsearchTxt()
{
var txt=$.trim($("#searchTxt").val());
if(txt=="")
$("#searchTxt").val("搜索企业成员");
}
//展开折叠器
function folderToggle(event,basePath)
{
var evnet=event||window.event;
var arrowDiv=event.target||event.srcElement;
var closeimg=basePath+"/images/folder_close.PNG";
var openimg=basePath+"/images/folder_open.PNG";
var srcval=$(arrowDiv).attr("src");
if(srcval==closeimg)
$(arrowDiv).attr("src",openimg);
if(srcval==openimg)
$(arrowDiv).attr("src",closeimg);
var listDiv=$(arrowDiv).parent().next().next().next();
listDiv.toggleClass("memberlist");
}
//点击名字折叠
function folderNameToggle(event,basePath)
{
var evnet=event||window.event;
var arrowDiv=event.target||event.srcElement;
var closeimg=basePath+"/images/folder_close.PNG";
var openimg=basePath+"/images/folder_open.PNG";
var srcval=$(arrowDiv).attr("src");
if(srcval==closeimg)
$(arrowDiv).attr("src",openimg);
if(srcval==openimg)
$(arrowDiv).attr("src",closeimg);
var listDiv=$(arrowDiv).parent().next().next();
listDiv.toggleClass("memberlist");
}
function folderNumToggle(event,basePath)
{
var evnet=event||window.event;
var arrowDiv=event.target||event.srcElement;
var closeimg=basePath+"/images/folder_close.PNG";
var openimg=basePath+"/images/folder_open.PNG";
var srcval=$(arrowDiv).attr("src");
if(srcval==closeimg)
$(arrowDiv).attr("src",openimg);
if(srcval==openimg)
$(arrowDiv).attr("src",closeimg);
var listDiv=$(arrowDiv).parent().parent().next().next();
listDiv.toggleClass("memberlist");
}
function setCss(event,onoff)
{
var theclass=$.trim(onoff);
var offclass="addmemberBtnoff";
var onclass="addmemberBtnon";
var event=event||window.event;
var thisbtn=event.target||event.srcElement;
$(thisbtn).removeClass(onclass);
$(thisbtn).removeClass(offclass);
if(theclass=="on")
{
$(thisbtn).addClass(onclass);
}
else
{
$(thisbtn).addClass(offclass);
}
}
test.jsp
复制代码 代码如下:
<%@ page language="java" pageEncoding="UTF-8"%>
<%@ include file="/pages/common/Taglibs.jsp"%>
<%@ include file="/pages/common/Header.jsp"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>添加群组成员</title>
<script type="text/javascript" src="<%=basePath%>/script/group.js"></script>
<script type="text/javascript">
$(document).keydown(function (event){
if(event && event.keyCode==13){
$("#searchBtn").click();
}
});
function backpage(group_id){
//window.history.back();
window.location.href="<%=basePath%>/server/group?group_id="+group_id;
}
function closeWin()
{
this.close();
}
function saveChanges() {
function okFun() {
var deleteMembersId = $("#deleteMembersId").val();
var newAddMembersId = $("#newAddMembersId").val();
var group_id = $("#group_id").val();
window.location.href = "<%=basePath%>/server/group!saveGroupMember?group_id="
+ group_id
+ "&newAddMembersId="
+ newAddMembersId
+ "&deleteMembersId=" + deleteMembersId;
};
function cancelFun() {
};
//PopuMsgBox("确认提示","是否保存?",okFun,cancelFun,150,100);
okFun();
}
</script>
</head>
<body>
<div id="addGroupMembercontainer">
<div>
<div>
<span>群组<s:property value="group_name"></s:property> </span>
<span id="menberCount">${gNumber}人</span><br/>
<hr/>
</div>
<div id="groupMember">
<>
<s:if test="#request.groupMemberList!=null && #request.groupMemberList.size!=0">
<s:iterator value="#request.groupMemberList" id="gmember">
<div>
<div>
<div>
<input type="checkbox" />
<input type="hidden" value="<s:property value="#gmember.id"/>" name="userId" />
<span><s:property value="#gmember.name" /></span>
</div>
<div>
<span><s:property value="#gmember.position_name" /></span>
</div>
</div>
<div></div>
</div>
</s:iterator>
</s:if>
</div>
</div>
<div>
<div>
<input onmouseover="setCss(event,'on')" onmouseout="setCss(event,'off')" type="button" value="<<添加" />
</div>
<br/>
<div>
<input onmouseover="setCss(event,'on')" onmouseout="setCss(event,'off')" type="button" value="移除>>" />
</div>
</div>
<div>
<div>
<span>所有企业成员</span>
<span>${eNumber}人</span><br/>
<hr />
</div>
<div>
<div><input id="searchTxt" type="text" value="搜索企业成员" onfocus="clearTxt()" onblur="setsearchTxt()"/></div>
<div><img id="searchBtn" src="<%=basePath%>/images/searchBtn.PNG"/></div>
<div></div>
</div>
<div id="enterpriseMember">
<>
<s:if test="#request.departmentMemberList!=null && #request.departmentMemberList.size!=0">
<s:iterator value="#request.departmentMemberList" id="department">
<div>
<div><img src="<%=basePath%>/images/folder_close.PNG"/></div>
<div><span><s:property value="#department.departmentName"/><span><s:property value="#department.memberCount"/>人</span></span></div>
<div></div>
<div>
<s:iterator value="#department.memberList" id="emember">
<div>
<div>
<div>
<input type="checkbox"/>
<input type="hidden" value="<s:property value="#emember.id"/>" name="userId" />
<span><s:property value="#emember.name" /></span>
</div>
<div>
<span><s:property value="#emember.position_name" /></span>
</div>
</div>
<div></div>
</div>
</s:iterator>
</div>
</div>
</s:iterator>
</s:if>
</div>
</div>
<div>
<div>
<input type="button" value="保存"/>
<input type="hidden" id="newAddMembersId" name="newAddMembersId" value=""/>
<input type="hidden" id="deleteMembersId" name="deleteMembersId" value=""/>
<input type="hidden" id="existedMemberId" name="existedMemberId" value="${existedMemberId}"/>
<input type="hidden" id="group_id" name="group_id" value="${group_id}"/>
</div>
</div>
</div>
</body>
</html>
【两个listbox实现选项的添加删除和搜索】相关文章:
★ JavaScript实现点击自动选择TextArea文本的方法
★ jQuery插件pagewalkthrough实现引导页效果
★ javascript实现设置、获取和删除Cookie的方法
