很多群里的朋友经常聊到如何解析Json,通常很多人都会搬出他们珍藏的dll出来,比如Newtonsoft.json.dll,litjson.dll等等。互相吹嘘这些动态链接库的功能如何如何了得,依我看,要解析轻量化类型json,用.net自带的类库就可以胜任了。但是,有一种看起来更方便的老古董——正则表达式,处理json是绰绰有余。
Json(JavaScript Object Notation)作为当今互联网最为一种流行的,超越语言的网络数据交换格式,可以说是“肉多骨少”的一种类型,在网络传输方面大有赶超xml作为传统传输格式的地位,其在REST架构上的应用随着腾讯,淘宝等巨型网络公司的推波助澜,而成为程序员追捧的理想格式。
然而,虽然json在javascript里解析起来轻而易举,但是在.net里却没那么容易。即使微软在.NET Framework 3.5中提供了一个JSON对象的序列化工具(System.Web.Script.Serialization.JavaScriptSerializer),但其本身的强类型属性,让人望而却步。
还好,有正则表达式!
正则表达式
首先申明一下,正则表达式是一直纸老虎,根本就不难。首先让我们搬出一个正在表达式在.net中的实现例子。
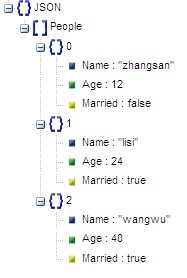
有这么一段json格式的文本,从右下图可以清除地看出其结构:
复制代码 代码如下:
{
People: [
{
Name: "zhangsan",
Age: 12,
Married: false
},
{
Name: "lisi",
Age: 24,
Married: true
},
{
Name: "wangwu",
Age: 40,
Married: true
}
]
}

在c#中要想用正则提取出上述文本里面的有用信息,必须添加支持正则表达式的组件引用。
复制代码 代码如下:
using System.Text.RegularExpressions;
复制代码 代码如下:
static void Main(string[] args)
{
string json = "{People:[{Name:"zhangsan",Age:12,Married:false},{Name:"lisi",Age:24,Married:true},{Name:"wangwu",Age:40,Married:true}]}";
Regex regex = new Regex(@"Name:s*""(?'Name'[^""]*)"",s*Age:s*(?'Age'[^,]*),s*Married:s*(?'Married'[^}]*)", RegexOptions.IgnoreCase);
//申明和实例化一个正则表达式对象,这里要加上参数RegexOptions.IgnoreCase,用于忽略文本大小写
if (regex.IsMatch(json))
{
MatchCollection matches = regex.Matches(json);
//上处可以匹配文本里有多组相似的结果全部结果,如果只有一组的话,用Match match = regex.Match(json);
StringBuilder stringBuilder = new StringBuilder();
foreach (Match match in matches)
{
string name = match.Groups["Name"].Value;//此处Name是匹配表达式(?'Name'[^"]*)里的Name,显式分组
string age = match.Groups["Age"].Value;
string married = match.Groups["Married"].Value;
stringBuilder.AppendFormat("Name:{0},Age:{1},Married:{2}n", name,age,married);
}
Console.WriteLine(stringBuilder.ToString());
}
else
{
Console.WriteLine("提取文本失败!");
}
Console.Read();
}
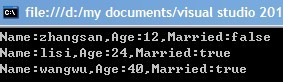
如果匹配正确,结果会是如图所示:

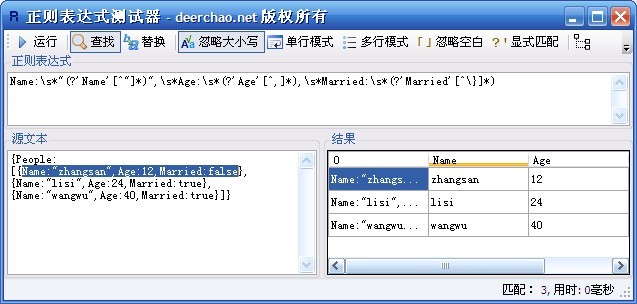
很多新手都不知道这些步骤怎么来的。在这里我先向大家推荐一款正则表达式测试的小工具。由于是特别针对c#的,所以用起来真的很方便。至于下载地址百度一下就知道了!

这上面的匹配符让我介绍一下。
s 匹配一个空格 * 匹配次数(这里是无限次,甚至是一次也没有){1,}是至少匹配一次或一次以上
w匹配一个字母或是数字 .这是匹配任何一个字符
d匹配一个数字,不包括前面的正负符号
()隐式分组 (?'groupname'w)或者(?<groupname>w)匹配一个字符的显式分组,包含了一个组名groupname,可以自己随便起名字。
[^w]这里面的^是匹配除^后面出现的字符的所有字符。比如匹配 name:"haha123",要匹配这里面的haha123,就可以这样:name:"(?'name'[^"]*)表示匹配除"的所有字符haha123
其实正则表达式真正常用的也就是上面那几个了。会了的话正则表达式就轻松掌握了。
接下来还给大家介绍一种解析json的方法。那就是在.net调用javascript的脚本。
调用Javascript
这是一种被人忽略的方法,其实用这种方法解析起来貌似比上面的正则表达式更快速。
大家都知道,在json只是javascript里一种单独列出来的玩意,其语法遵循js,因此用js来原生态地处理json是最好不过了。
复制代码 代码如下:
using Microsoft.JScript;
using Microsoft.Vsa;
using Microsoft.JScript.Vsa;
复制代码 代码如下:
public static Dictionary<string, string> GetMyValue(string jsonSource, string key1, string key2)
{
Dictionary<string, string> dic = new Dictionary<string, string>();
string jsonStr = "function handleJson() {var j=" + jsonSource + ";var arr1=new Array();var arr2=new Array();for(var " + key2 + " in j." + key1 + ") arr1.push(" + key2 + "); return arr1;} handleJson(); ";
object o = Eval.JScriptEvaluate(jsonStr, VsaEngine.CreateEngine());
ArrayObject arr = (ArrayObject)o;
for (var i = 0; i <= (int)arr.length - 1; i++)
{
dic.Add(arr[i].ToString(), arr[i].ToString());
}
return dic;
}
这里的代码是我以前做项目的时候临时写的,很乱,大家将就着看看。只是作为一种可行的方法,并不推荐大家用这种方法。有时间大家试试看。
教程每天都更新,欢迎大家继续关注!
【正则表达式搭配js轻松处理json文本方便而老古】相关文章:
★ JavaScript正则表达式中的ignoreCase属性使用详解
★ IP地址输入框
★ JavaScript的正则表达式中test()方法的使用
★ JavaScript 正则表达式中global模式的特性
