1、当用户浏览页面时,浏览器会对页面代码进行解释或编译——这个过程实质上是通过事件来驱动的,即页面在加载时,执行一个Load事件,在这个事件中实现浏览器编译页面代码的过程。事件被触发后被分为两个阶段,一个是捕获(Capture),另一个是冒泡(Bubbing),但大多浏览器并不是都支持捕获阶段,因此事件被触发后,往往执行冒泡过程。
2、示例代码:
复制代码 代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>事件中的冒泡现象</title>
<script type="text/javascript" src="jquery-1.8.3.min.js"></script>
<script type="text/javascript">
$(function(){
var intI=0;
$("body,div,#btnShow").click(function(event){
intI++;
$(".clsShow").show().html("您好,欢迎来到JQuery世界!").append("<div>执行次数"+intI+"</div>");
})
});
</script>
</head>
<body>
<div>
<input id ="btnShow" type="button" value ="点击" class ="btn"/>
</div>
<div class ="clsShow"></div>
</body>
</html>
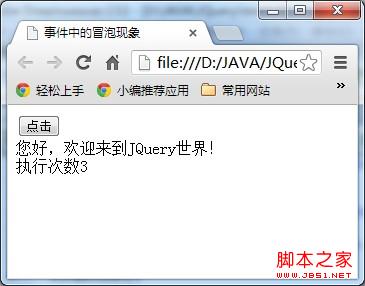
3、效果图预览:

点击后:

点击一次后,显示执行的次数是3次,这是因为事件在执行过程中存在冒泡现象,即虽然单击的是按钮,但按钮外围的<div>元素的事件也被触发,同时<div>元素外围的<body>元素的事件也被触发,整个过程为冒泡过程。如何阻止冒泡过程的发生,可以通过stopPropagation()方法或return false来实现,修改代码为:
复制代码 代码如下:
<script type="text/javascript">
$(function(){
var intI=0;
$("body,div,#btnShow").click(function(event){
intI++;
$(".clsShow").show().html("您好,欢迎来到JQuery世界!").append("<div>执行次数"+intI+"</div>");
//event.stopPropagation(); 阻止冒泡过程
return false;
})
});
</script>
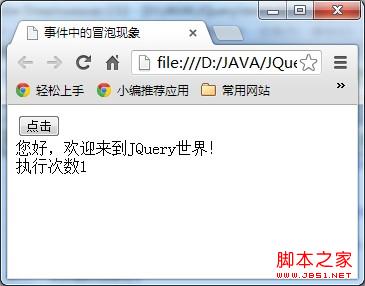
效果图如:

点击后

【JQurey入门——事件机制之事件中的冒泡现象示例解释】相关文章:
