1、需要运行JQuery Mobile 移动应用页面,需要下载JQuery Mobile 3个相关插件文件(有多版本),jquery.mobile-1.2.0.min.css、jquery-1.8.3.min.js、jquery.mobile-1.2.0.min.js,JQuery Mobile官网地址:http://jquerymobile.com
2、将插件文件加载到页面中,注意它们的加载顺序,语句如:
复制代码 代码如下:
<link href="Css/jquery.mobile-1.2.0.min.css" rel="Stylesheet" type="text/css"/>
<script src="Js/jquery-1.8.3.min.js" type"text/javascript"></script>
<script src="Js/jquery.mobile-1.2.0.min.js" type="text/javascript"></script>
3、Hello World的示例代码如下:
复制代码 代码如下:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<HTML>
<HEAD>
<TITLE> New Document </TITLE>
<meta name="viewport" content="width=device-width,initial-scale=1"/> //设置页面的宽度与移动设备的屏幕宽度相同
<link href="Css/jquery.mobile-1.2.0.min.css" rel="Stylesheet" type="text/css"/>
<script src="Js/jquery-1.8.3.min.js" type"text/javascript"></script>
<script src="Js/jquery.mobile-1.2.0.min.js" type="text/javascript"></script>
</HEAD>
<BODY>
<div id="page1" data-role="page">
<div data-role="header"><h1>JQuery Moblie</h1></div>
<div data-role="content"><p>Hello World!</p></div>
<div data-role="footer"><h1>工作室版权所有</h1></div>
</div>
</BODY>
</HTML>
4、由于JQuery Mobile 已经全面支持HTML5结构,因此,<body>主体元素代码也可以修改为:
复制代码 代码如下:
<BODY>
<section id="page1" data-role="page">
<header data-role="header"><h1>JQuery Moblie</h1></header>
<div data-role="content"><p>Hello World!</p></div>
<footer data-role="footer"><h1>工作室版权所有</h1></footer>
</section>
</BODY>
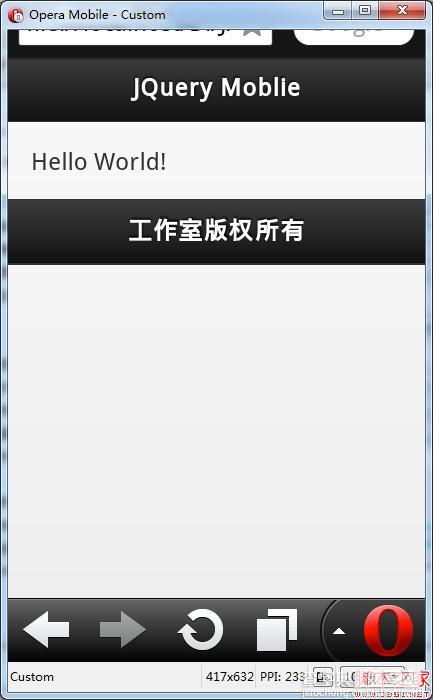
5、为了更好地在PC端浏览JQuery Mobile 页面在移动终端的执行效果,可以下载Opera移动模拟器,下载地址:http://cn.opera.com/,预览效果图:

【jquery Moblie入门—hello world的示例代码学习】相关文章:
★ 浅谈利用JavaScript进行的DDoS攻击原理与防御
