JavaScript 盒模型 尺寸深入理解
摘要:概念引自维基百科:根据由万维网联盟(W3C)于1996年发行并于1999年修订的CSS1所指定的,当任意一个块级元素的宽度或高度被显式指定,...
概念
引自维基百科:根据由万维网联盟(W3C)于1996年发行并于1999年修订的CSS1所指定的,当任意一个块级元素的宽度或高度被显式指定,它应当只确定这个可见元素自身(内容区)的宽度或高度,而padding, border和margin随后被应用。Internet Explorer在“怪异模式” 则把内容,内边距(padding)和边框(border)全部包括在一个指定的宽度或高度之内;这导致它呈现出一个比遵从标准行为的结果更窄或者更短的盒子。如下图:

应用
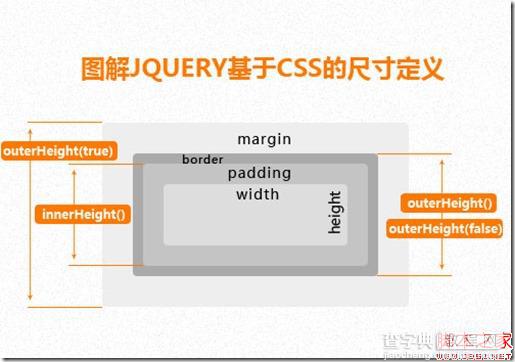
理解盒模型,不管是对于设置一个元素外边据、边框、内边距,高宽CSS样式的准确应用,还是对于使用JavaScript去计算盒子的宽度、高度都有很大的帮助。比方说jQuery中提供的outerWidth,innerWidth,width,有了上面那个图,随时都可以很清楚的了解这个值的准确信息,在计算一个元素的位置和尺寸时都很有用处。
在弹出层中的应用,动态调整弹出层尺寸,以及拖拽过程中计算最大范围边距时都有用到。
一张图理解:

【JavaScript 盒模型 尺寸深入理解】相关文章:
★ JavaScript中的setUTCDate()方法使用详解
