首先废话一句,jQuery选择器真心很强大!
在项目中遇到这么一个问题easyui的问题

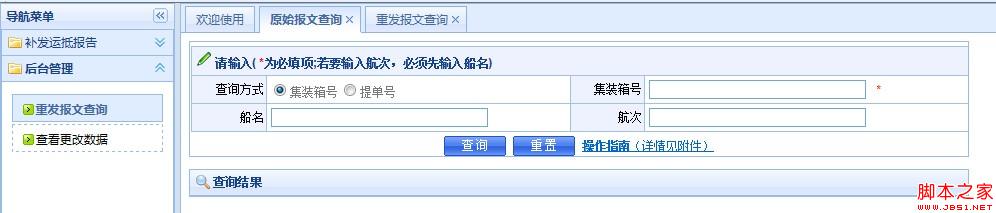
如图所示,当前页面显示的是“原始报文查询”的页面,当时左侧导航栏却选中的是“重发报文查询”。如何让右侧的菜单和左侧的导航实现联动即:左侧点击“原始报文查询”,那么右侧的“补发运抵报文”展开,并选中“原始报文查询”,“后台管理”关闭?
实现方式如下:
1、右侧的“原始报文查询”等用到的是easyui的tabs控件,查看api知道,tabs有个onSelect方法,只要在onSelect方法中写入自己想做的事情就可以了。
2、触发事件是找到了,那么具体怎么实现想要的效果呢?

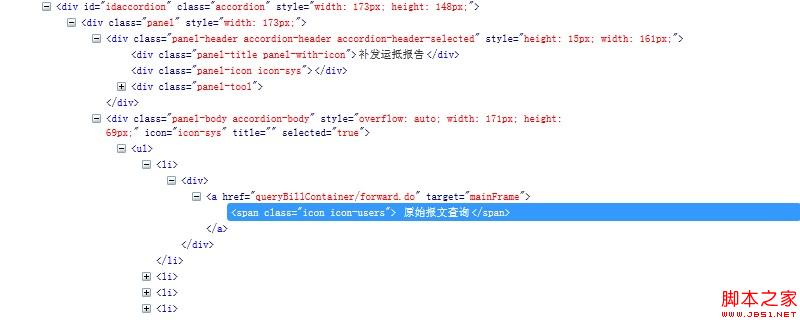
左侧导航栏代码结果如上图:最外层是easyui的accordion控件,accordion里有很多pannel,一个pannel对应图1中的一个父目录和其下面的子目录,比如“补发运运抵报告”这一模块。panel里有两个div,
第一个div是父目录,第二个div里包含了很多子目录。
首先实现选中右侧的tabs时,左侧对应的导航条被选中。先取出所有子目录的选中状态,然后让当前子目录被选中。
复制代码 代码如下:
$('#idaccordion li div').removeClass("selected");
$('#idaccordion span:contains("'+title+'")').parent().parent().addClass("selected");
3、问题是该选中的是选中了,但选中的子菜单的父菜单并没有展开。easyui中的panel有个expand方法,但是怎样知道哪个panel(既父菜单)应该展开呢?如图2所示:一直选中了“原始报文查询”,现在要让补发运抵报告这个父菜单展开。“原始报文查询“所在的元素span的祖先节点的兄弟节点的第一个子节点才是”补发运抵报告“所在的节点。
复制代码 代码如下:
if( $('#idaccordion span:contains("'+title+'")').length > 0 ){
var accordionTitle = $('#idaccordion span:contains("'+title+'")').closest('.panel-body').prev().find('.panel-title').text();
var p = $('#idaccordion').accordion('getPanel',accordionTitle);
p.panel('expand');
}
首先在id为idaccordion的子孙节点中查找包含文本为title的span(即<span> 原始报文查询</span>),然后找到最近的class为panel-body的祖先节点,然后找到这个节点的前一个兄弟节点(即<div>),然后找到这个节点的类为panel-title的子节点,就获取到了这个节点的文本,即”补发运抵报告“。
整体代码如下:
复制代码 代码如下:
//当右侧选择某个tab时,左边对应的菜单也被选中,且这个菜单所在的accordion展开,其他的accordion关闭
$('#tabs').tabs({
onSelect:function(title){
$('#idaccordion li div').removeClass("selected");
$('#idaccordion span:contains("'+title+'")').parent().parent().addClass("selected");
if( $('#idaccordion span:contains("'+title+'")').length > 0 ){
var accordionTitle = $('#idaccordion span:contains("'+title+'")').closest('.panel-body').prev().find('.panel-title').text();
var p = $('#idaccordion').accordion('getPanel',accordionTitle);
p.panel('expand');
}
}
});
平时用的比较少的是closest方法,该方法可以获取某个元素最近的父元素,还有一个类似的方法parents,两者的区别如下:
parents([expr])
取得一个包含着所有匹配元素的祖先元素的元素集合(不包含根元素)。可以通过一个可选的表达式进行筛选。
代码如下
复制代码 代码如下:
$('#items').parents('.parent1');
closest([expr])
closest会首先检查当前元素是否匹配,如果匹配则直接返回元素本身。如果不匹配则向上查找父元素,一层一层往上,直到找到匹配选择器的元素。如果什么都没找到则返回一个空的jQuery对象。
复制代码 代码如下:
$('#items1').closest('.parent1');
closest和parents的主要区别是:1,前者从当前元素开始匹配寻找,后者从父元素开始匹配寻找;2,前者逐级向上查找,直到发现匹配的元素后 就停止了,后者一直向上查找直到根元素,然后把这些元素放进一个临时集合中,再用给定的选择器表达式去过滤;3,前者返回0或1个元素,后者可能包含0 个,1个,或者多个元素。
closest对于处理事件委派非常有用。
【jQuery 选择器项目实例分析及实现代码】相关文章:
