疑问
第一篇中有位博友提出了以下的问题,我也不太明白,如果有明白的,能否告知一、二。

复制代码 代码如下:
var str = "test";
for(var a in str){
console.log(a + ":" + str[ a ]);
}
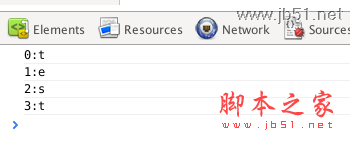
输出结果
这是一个字符串对象,在使用for的时候,会出现上面的情况。

自调用匿名函数(function(){})(window)
复制代码 代码如下:
(function(window, undefined){
// jquery code
})(window);
代码解析:
第一个括号:创建一个匿名函数。
第二个括号:立即执行。
传入window变量原因:
使window变量由全局变量变为局部变量,不需要将作用域链回退到顶层作用域,以便更快的访问window。
在参数列表中增加undefined原因:
在自调用匿名函数的作用域内,确保undefined是真的未定义。
这样设计的好处:
创建私有命名空间。函数体内的变量和方法,不会影响全局空间。不会与其他程序的变量发生冲突。
功能扩展extend()
根据一般的设计习惯,可以直接通过点(.)语法实现,或者在prototype对象结构中增加一个属性即可。——jQuery框架是通过extend()函数来实现功能扩展的。
我们也做个类似的方法。——把指定参数对象包含的所有属性复制给cQuery或cQuery.prototype对象。
复制代码 代码如下:
(function(){
var
_cQuery = window.cQuery,
cQuery = function(){
return new cQuery.fn.init();
};
cQuery.fn = cQuery.prototype = {
init : function () {
return this;
}
};
cQuery.fn.init.prototype = cQuery.fn;
cQuery.extend = cQuery.fn.extend = function( obj ) {
for (var prop in obj) {
this[ prop ] = obj[ prop ];
}
return this;
}
cQuery.fn.extend({
test : function() {
console.log('测试!');
}
});
window.C = window.cQuery = cQuery;
})();
// 调用方式
C().test();
好处:
1、方便用户快速扩展jQuery框架的功能,不会破坏jQuery框架的原型结构。
2、方便管理。
注意:
通过prototype扩展的对象,我们必须通过实例化函数来调用(如cQuery().test(),而不能使用cQuery.test())
对象url参数化param()
复制代码 代码如下:
(function(){
var
_cQuery = window.cQuery,
cQuery = function(){
return new cQuery.fn.init();
};
cQuery.fn = cQuery.prototype = {
init : function () {
return this;
}
};
cQuery.param = function(obj) {
var prefix, s = [];
for ( prefix in obj ) {
s[ s.length ] = encodeURIComponent( prefix ) + "=" + encodeURIComponent( obj[ prefix ]);
}
return s.join( "&" );
}
cQuery.fn.init.prototype = cQuery.fn;
window.C = window.cQuery = cQuery;
})();
var param = cQuery.param({"name":"chuanshanjia", "age":30});
console.log( param );
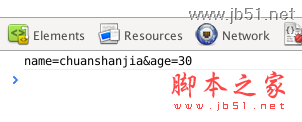
输出结果

对象url参数化:有利于结构化,易于维护。如果在url后面加一坨的参数列表,难道看着不眼晕吗?
总结
暂时写到这里,如果大家有所补充,那最好不过了。——大家多交流互相学习下。
【通过jQuery源码学习javascript(三)】相关文章:
