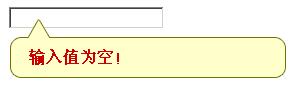
在程序提交后,我们需要验证并提示出错的位置,利用JQuery我们可以轻松实现气泡提示,先看效果图:

具体调用代码:
复制代码 代码如下:
<input name="ipt" id="ipt" value=""/>
<script language="javascript">
Tooltip.show('输入值为空!','ipt');
</script>
其实现过程如下:
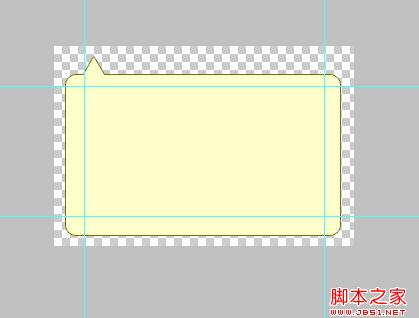
1、首先我们在Photoshop中设计出提示框的形状及背景。

2、我们将背景切成三个部分,top、main、bottom
top:

main:

bottom:

3、定义提示框的CSS文件
复制代码 代码如下:
.tooltip{
position:absolute; height:200px;
width:300px;
padding:10px;
}
.tooltip_main{
background-image:url(images/tooltip_main.png);
background-position:center;
background-repeat:repeat-y;
padding-left:30px;
padding-right:30px;
color:#C00;
font-weight:bold;
}
.tooltip_top{
width:300px;
height:40px;
background-image:url(images/tooltip_top.png);
background-repeat:no-repeat;
background-position:bottom;
}
.tooltip_bottom{
width:300px;
height:20px;
background-image:url(images/tooltip_bottom.png);
background-repeat:no-repeat;
background-position:top;
}
4、创建Tooltip类,其实现如下:
复制代码 代码如下:
var Tooltip = {};
Tooltip.show = function(msg,obj){
$('#'+obj).after('<div id="tooltip_'+obj+'">'
+'<div></div>'
+'<div>'+msg+'</div>'
+'<div></div>'
+'</div>');
//调整位置
var objOffset = $('#'+obj).offset();
objOffset.left-=25;
objOffset.top-=10;
$('#tooltip_'+obj).offset(objOffset);
//点击消失
$('#tooltip_'+obj).click(function(){
$(this).hide();
$('#'+obj).focus();
});
}
【JQuery实现简单时尚快捷的气泡提示插件】相关文章:
