jquery miniui 教程 表格控件 合并单元格应用
摘要:表格:合并单元格参考示例:合并单元格调用方法:margeCells。如下代码:复制代码代码如下:grid.on("load",onLoad)...
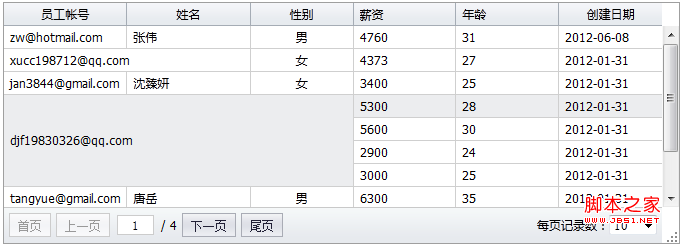
表格:合并单元格

参考示例:合并单元格
调用方法:margeCells。如下代码:
复制代码 代码如下:
grid.on("load", onLoad);
function onLoad(e) {
var grid = e.sender;
var marges = [
{ rowIndex: 1, columnIndex: 0, rowSpan: 1, colSpan: 2 },
{ rowIndex: 3, columnIndex: 0, rowSpan: 4, colSpan: 3 }
];
grid.margeCells(marges);
}
【jquery miniui 教程 表格控件 合并单元格应用】相关文章:
★ JS或jQuery获取ASP.NET服务器控件ID的方法
★ 通过node-mysql搭建Windows+Node.js+MySQL环境的教程
下一篇:
js实现拖拽 闭包函数详细介绍
