很多时候我们会用for 来生成多个结构相同的节点结构,这样我们需要写很多createElement、setAttribute、appendChild 等代码。
但其实我们只需要有一个html 的模板,就可以用cloneNode 方法对已有的节点进行克隆,包括其子节点。
以下是cloneNode 方法原型:
newElement oldElement.cloneNode(bool deep);
这个方法只有一个参数deep,布尔值,如果为true,则克隆oldElement 这个及其子节点,否则只可能这个节点本身。
返回值就是一个克隆的节点newElement。
以下是测试代码,test.htm 和test.js 文件。
复制代码 代码如下:
<>
<html>
<head>
<title>Test of cloneNode Method</title>
<script type="text/javascript" src="test.js"></script>
</head>
<body>
<div id="main">
<div id="div-0">
<span>Cloud018 said, </span>
<span>"Hello World!!!"</span>
</div>
</div>
</body>
</html>
Code
复制代码 代码如下:
// test.js
window.onload = function () {
var sourceNode = document.getElementById("div-0"); // 获得被克隆的节点对象
for (var i = 1; i < 5; i++) {
var clonedNode = sourceNode.cloneNode(true); // 克隆节点
clonedNode.setAttribute("id", "div-" + i); // 修改一下id 值,避免id 重复
sourceNode.parentNode.appendChild(clonedNode); // 在父节点插入克隆的节点
}
}
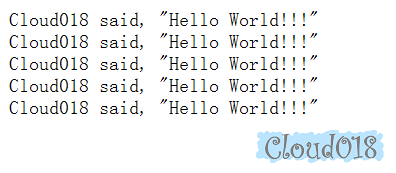
网页加载的结果如下:

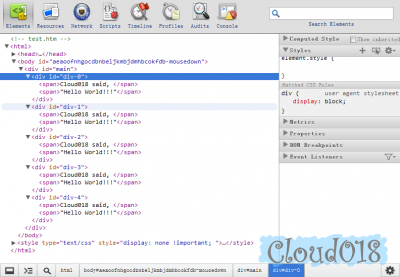
用Google Chrome 的开发人员工具可以看出,div-0 的节点结构都被复制了。

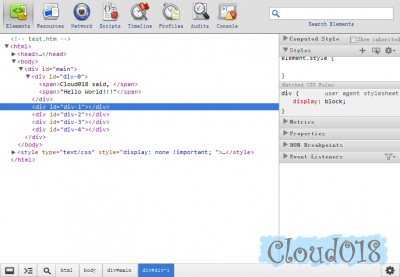
而当把cloneNode 的deep 参数设为false 的时候,仅仅div-0 这个节点本身被克隆,而他的子节点(即其内容)是没有被复制的。
复制代码 代码如下: var clonedNode = sourceNode.cloneNode(false);

【JavaScript 用cloneNode方法克隆节点的代码】相关文章:
★ JavaScript中操作字符串之localeCompare()方法的使用
★ 详解JavaScript中Date.UTC()方法的使用
★ JavaScript深度复制(deep clone)的实现方法
