看下面的一个例子:
复制代码 代码如下:
<input type="text" id="address" value="请输入邮箱地址"/> <br/><br/>
<input type="text" id="password" value="请输入邮箱密码"/> <br/><br/>
<input type="button" value="登陆"/>
代码:
复制代码 代码如下:
$("#address").focus(function(){ // 地址框获得鼠标焦点
var txt_value = $(this).val(); // 得到当前文本框的值
if(txt_value==this.defaultValue){
$(this).val(""); // 如果符合条件,则清空文本框内容
}
});
注:this.defaultValue就是当前文本框的默认值。
val()方法还有另外的一个用处,就是它能使select(下拉列表框),checkbox(多选框)和radio(单选框)相应的项被选中,这在表单操作中经常会用到。看下面的一个例子:
复制代码 代码如下:
<body>
<input type="button" value="设置单选下拉框选中"/>
<input type="button" value="设置多选下拉框选中"/>
<input type="button" value="设置单选框和多选框选中"/>
<br/><br/>
<select id="single">
<option value="1">选择1号</option>
<option value="2">选择2号</option>
<option value="3">选择3号</option>
<option value="4">选择4号</option>
<option value="5">选择5号</option>
</select>
<select id="multiple" multiple="multiple">
<option value="1" selected="selected">选择1号</option>
<option value="2">选择2号</option>
<option value="3">选择3号</option>
<option value="4">选择4号</option>
<option value="5" selected="selected">选择5号</option>
</select>
<br/><br/>
<input type="checkbox" value="check1"/> 多选1
<input type="checkbox" value="check2"/> 多选2
<input type="checkbox" value="check3"/> 多选3
<input type="checkbox" value="check4"/> 多选4
<br/>
<input type="radio" value="radio1"/> 单选1
<input type="radio" value="radio2"/> 单选2
<input type="radio" value="radio3"/> 单选3
</body>
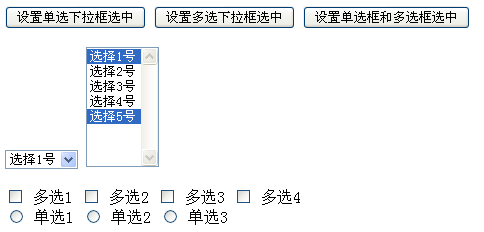
运行后,默认的显示效果如下图:

这个时候想要改变选中的项,该怎么办呢?在javascript区域添加如下代码:
复制代码 代码如下:
$(function(){
//设置单选下拉框选中
$("input:eq(0)").click(function(){
//$("#single").val("选择5号");
$("#single").val("5"); // 和$("#single").val("选择5号");这 种方式都可以达到效果
var options=$('#single option:selected')
alert(options.val());
});
//设置多选下拉框选中
$("input:eq(1)").click(function(){
// $("#multiple").val(["选择2号", "选择3号"]);
$("#multiple").val(["3", "4"]); //以数组的形式赋值
});
//设置单选框和多选框选中
$("input:eq(2)").click(function(){
$(":checkbox").val(["check2","check3"]); //以数组的形式赋值
$(":radio").val(["radio2"]);
});
});
然后分别点击如下的三个按钮:

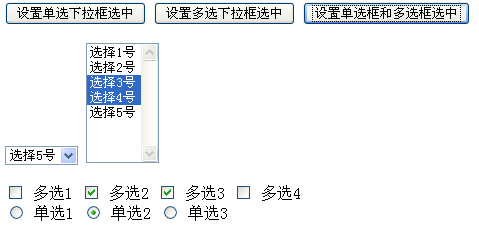
则会发现,默认的选中项已经变为你要设置的项了。如下所示:

以上就为jquery的val()方法的一个妙用,希望能够对你在操作多选和复选框的时候能够有所帮助。
【妙用Jquery的val()方法】相关文章:
★ JavaScript中的italics()方法的使用介绍
