CSS 样式:
复制代码 代码如下:
DIV.neat-dialog-cont {
Z-INDEX: 98; BACKGROUND: none transparent scroll repeat 0% 0%; LEFT: 0px; WIDTH: 100%; POSITION: absolute; TOP: 0px; HEIGHT: 100%
}
DIV.neat-dialog-bg {
Z-INDEX: -1; FILTER: alpha(opacity=70); LEFT: 0px; WIDTH: 100%; POSITION: absolute; TOP: 0px; HEIGHT: 100%; BACKGROUND-COLOR: #eee; opacity: 0.7;
}
DIV.neat-dialog {
BORDER-RIGHT: #555 1px solid; BORDER-TOP: #555 1px solid; Z-INDEX: 99; MARGIN-LEFT: 35%; BORDER-LEFT: #555 1px solid; WIDTH: 300px; MARGIN-RIGHT: auto;
BORDER-BOTTOM: #555 1px solid; POSITION: relative; TOP: 25%; BACKGROUND-COLOR: #fff
}
DIV.neat-dialog-title {
PADDING-RIGHT: 0.3em; PADDING-LEFT: 0.3em; FONT-SIZE: 1em; PADDING-BOTTOM: 0.1em; MARGIN: 0px; LINE-HEIGHT: 1.2em; PADDING-TOP: 0.1em; BORDER-BOTTOM: #444
1px solid; POSITION: relative;background: #36C;color:White;
}
DIV.neat-dialog P {
PADDING-RIGHT: 0.2em; PADDING-LEFT: 0.2em; PADDING-BOTTOM: 0.2em; PADDING-TOP: 0.2em; TEXT-ALIGN: center
}
Javascript 代码 :
复制代码 代码如下:
//打开弹窗
function f_OpenDialog() {
var sHTML = '<p><input id="txtFile" type="file" /></p>' +
'<p><input id="btnYes" type="button" value="确定">' +
'<button id="btnNo">取消</button></p>';
new NeatDialog(sHTML, "请选择Excel文档!");
}
//关闭并移除弹窗
NeatDialog.prototype.close = function () {
if (this.elt) {
this.elt.style.display = "none";
this.elt.parentNode.removeChild(this.elt);
}
window.neatDialog = null;
}
//创建弹窗
function NeatDialog(sHTML, sTitle) {
window.neatDialog = null;
this.elt = null;
if (document.createElement && document.getElementById) {
var dg = document.createElement("div");
dg.className = "neat-dialog";
if (sTitle)
sHTML = '<div>' + sTitle + '</div>n' + sHTML;
dg.innerHTML = sHTML;
var dbg = document.createElement("div");
dbg.id = "nd-bdg";
dbg.className = "neat-dialog-bg";
var dgc = document.createElement("div");
dgc.className = "neat-dialog-cont";
dgc.appendChild(dbg);
dgc.appendChild(dg);
if (document.body.offsetLeft > 0) {
dgc.style.marginLeft = document.body.offsetLeft + "px";
}
document.body.appendChild(dgc);
this.elt = dgc;
window.neatDialog = this;
}
}
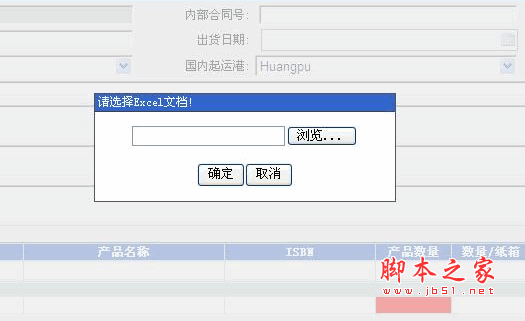
效果:

【通过Javascript创建一个选择文件的对话框代码】相关文章:
