从前的方式——我估计也是大多数人使用的方式
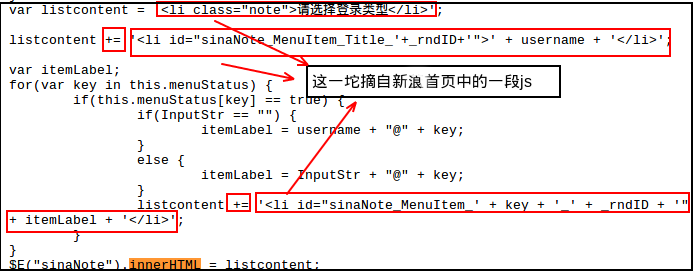
比如以下的代码——摘自新浪首页的一段js代码,这种方式也是大多数人使用的方式。

上面的代码,你看完有什么反应?你也许会把+=这种形式改成数组的push形式,有人说push比这种字符链接要快,但是也快不了多少。
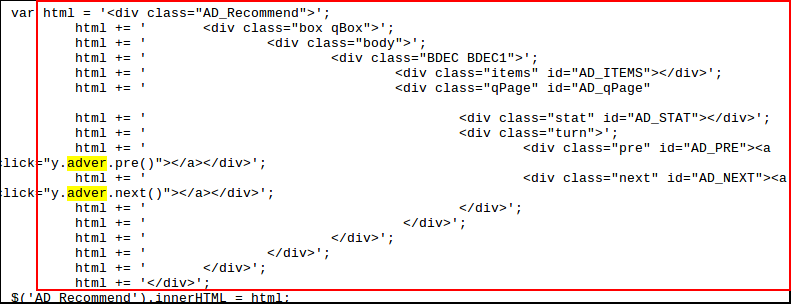
如果这种嵌入的html代码很多,你也要这样处理吗?如果修改(添加或者删除)某个html,那么你就要不断的翻代码,找对应的标签,然后在找结束标签,你不觉得麻烦吗?也许有人会这样写(这个是我早期写的,也是我最惯于使用的方式)。

上面的代码,我维护起来也是非常费劲的,很多时候如果ui那边添加了个标签,或者修改了下html结构,那我就头疼了。

页面模板化——全新的方式
这是我最近看了facebook的js代码,偶然间发现以下的方式看起来不错,希望与大家分享。
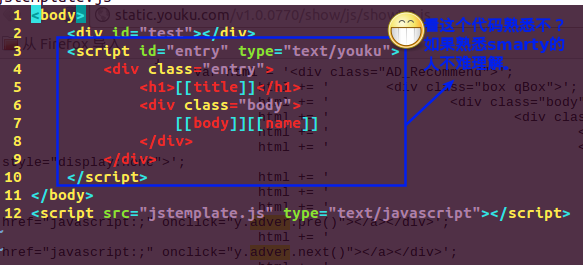
看我的index.html代码

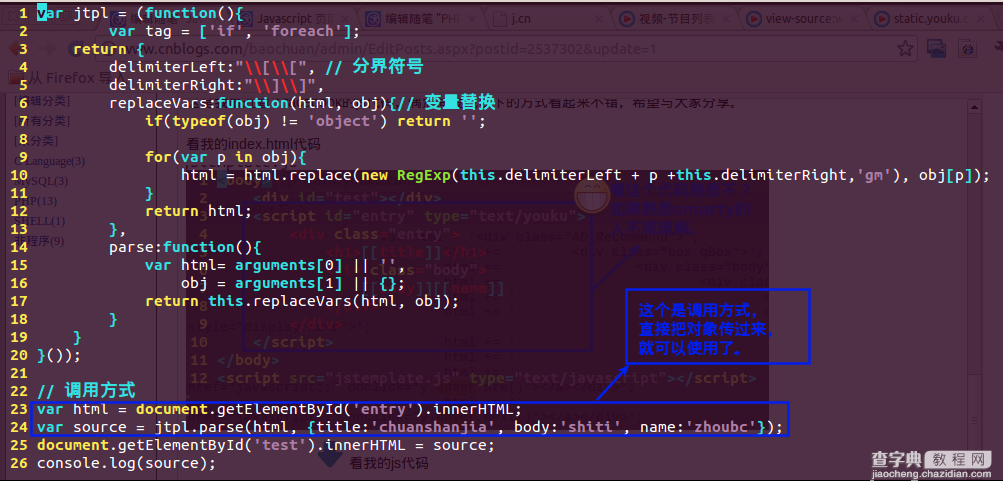
看我的js代码

维护上面的html代码我们是很容易的,下次无论html代码结构有什么变动,改起来都很方便。

总结
上面的代码有很多问题,大家不要见怪,这个只是我的简易版。
当前的模板只支持简单的变量替换,有很多功能未开发出来,比如if标签,for标签,如果大家有兴趣,可以试着做一下,如果做的比较成功,告知一下。如果能做个类似smarty的开源框架,呵呵,咱们也可以为开源事业做点贡献不是。
作者:穿山甲
【Javascript 页面模板化很多人没有使用过的方法】相关文章:
★ JavaScript获取并更改input标签name属性的方法
★ JavaScript深度复制(deep clone)的实现方法
★ JavaScript中停止执行setInterval和setTimeout事件的方法
★ 在JavaScript的正则表达式中使用exec()方法
