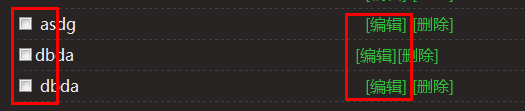
我实现的功能是添加标签,无刷新地添加到标签列表的最后,见下图中第二行,样式明显有问题

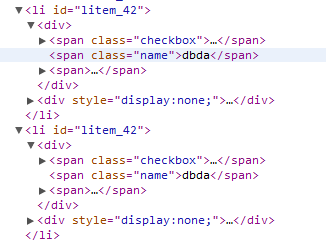
我反反复复地检查了chrome console的html结构,都是一样一样的,在IE和FF下我也认真比较过的,还是没有区别。见下图

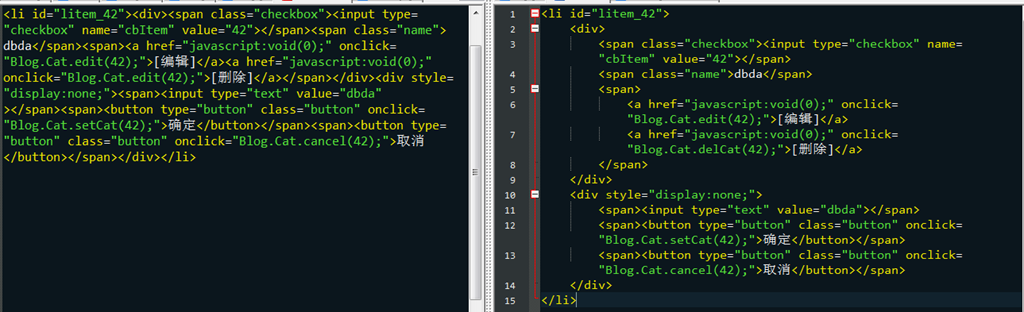
同样的html结构,同样的style,竟然展现的样式差异很大,一时没了想法,像个无头苍蝇。索性我就把console下的html复制到notepad++进行对比,看出了一点端倪,见下图。左侧为js生成的html,右侧为页面(.aspx)中的html

引起样式差异的原因可能就是左侧缺少换行,我就在每行字符的末尾加了换行符”n”,这样样式的问题就解决拉
复制代码 代码如下:
var html =
[
"<li id="litem_{0}">n".format(catId),
"<div>n",
"<span><input type="checkbox" name="cbItem" value="{0}" /></span>n".format(catId),
"<span>{0}</span>n".format(catName),
"<span><a href="javascript:void(0);" onclick="Blog.Cat.edit({0});">[编辑]</a><a href="javascript:void(0);" onclick="Blog.Cat.delCat({0});">[删除]</a></span>n".format(catId),
"</div>",
"<div>n",
"<span><input type="text" value="{0}"/></span>n".format(catName),
"<span><button type="button" onclick="Blog.Cat.setCat({0});">确定</button></span>n".format(catId),
"<span><button type="button" onclick="Blog.Cat.cancel({0});">取消</button></span>n".format(catId),
"</div>n",
"</li>n"
].join("");
经过长时间的思考,解决一个问题,好开心!
作者:清流鱼
【浏览器解析js生成的html出现样式问题的解决方法】相关文章:
