为了做这件事,除了jquery库和idTabs插件,我们还需要下载一个用来搞URL的插件:jquery.url.js,传送门:https://github.com/allmarkedup/jQuery-URL-Parser
(上述链接可能有错,如不能使用,可以到这里下载)
查字典教程网提供idtabs打包下载 http://www.jb51.net/jiaoben/43086.html
Tab菜单的HTML代码这样写,每个tab的div自己搞定,不发出来浪费页面了:
复制代码 代码如下:
<div>
<ul>
<li><a href="#idTab1">Dashboard</a></li>
<li><a href="#idTab2">Tracker</a></li>
<li><a href="#idTab3">Documents</a></li>
<li><a href="#idTab4">Collaboration</a></li>
<li><a href="#idTab5">Knowledge Mapping</a></li>
</ul>
</div>
注意,一定不要给ul加class=”idTabs”,也就是不要用SunSean官网上的无javascript的写法。
脚本部分这样写:
复制代码 代码如下:
<script type="text/javascript">
$(document).ready(function () {
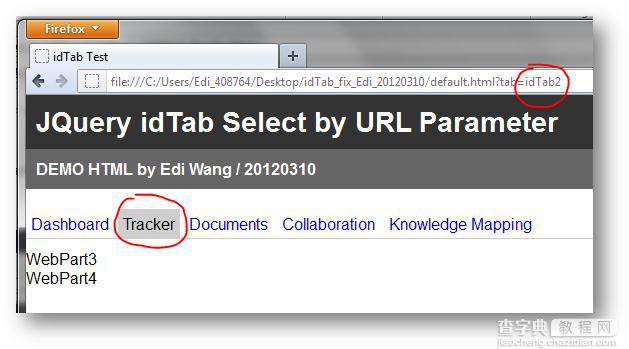
var tabToSelect = jQuery.url.param("tab");
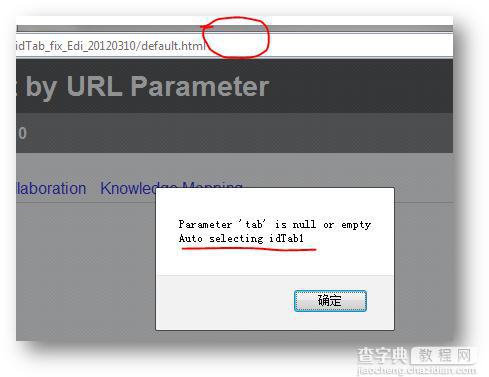
if (null == tabToSelect || "" == tabToSelect) {
//alert("Parameter 'tab' is null or emptynAuto selecting idTab1");
tabToSelect = "idTab1";
}
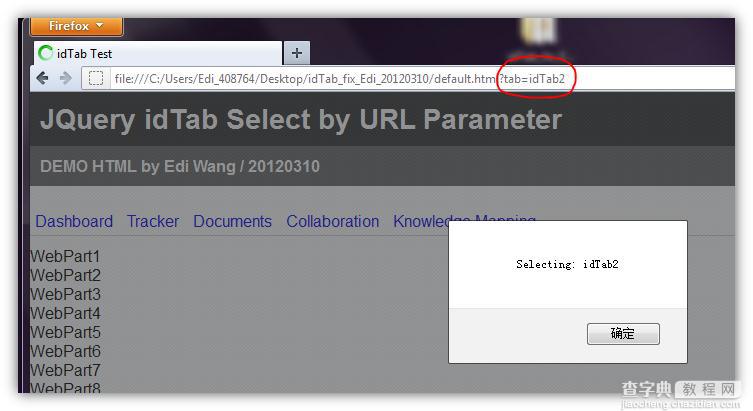
//alert("Selecting: " + tabToSelect);
$(".tabmenu ul").idTabs(tabToSelect);
});
</script>
有图有真相:



【idTabs基于JQuery的根据URL参数选择Tab插件】相关文章:
★ AspNet中使用JQuery上传插件Uploadify详解
★ JQuery插件jcarousellite的参数中文说明
