很多人一提到JS可能就会想到网页,其实JS同样可以拥有主动权,做一些其他语言能做到的事情,甚至可以反过来去主宰浏览器,而不是被浏览器主宰着。
这篇文章将介绍一个建立在WSH平台上,通过JS实现的真正可用的Windows任务管理器。
一:代码及注释
复制代码 代码如下:
/*
JS任务管理器
By:X!ao_f
Mail:Xiao_f.mail@163.com
QQ:120000512
*/
//建立对象Shell对象,该对象提供了弹出提示框、运行进程、操作注册表等基本功能。
var shell = WScript.CreateObject("WScript.Shell");
//建立WMI对象,通过WMI可以实现系统管理,其中就包括了进程管理部分
var wmi = WScript.CreateObject("WbemScripting.SWbemLocator").ConnectServer(".", "rootcimv2");
//建立一个IE窗口,用于数据的输出
var browser = WScript.CreateObject("InternetExplorer.Application");
//微软的公共对话框组件,可以提供打开文件、选择字体、颜色选择功能
var commonDialog = WScript.CreateObject("MSComDlg.CommonDialog");
var window;
function foreach(object, fn){
var i = 0;
for(var e = new Enumerator(object);!e.atEnd();e.moveNext()){
fn(i++, e.item());
}
}
//初始化窗口
~function(){
browser.navigate("about:blank");
browser.visible=false
browser.document.write('
<HTML>
<head>
<style>
*{font:14px arial;margin:0;padding:3px;}
</style>
</head>
<BODY></BODY>
</HTML>');
//等待浏览器加载完毕
while(browser.Busy) WScript.Sleep(100);
//设置浏览器外观
browser.document.title = "进程管理器"
browser.toolBar = false;
browser.statusBar = false;
browser.fullScreen = true;
var w = browser.width;
var h = browser.height;
browser.fullScreen = false;
browser.width = w;
browser.height = h;
browser.left = 0;
browser.top = 0;
window = browser.document.parentWindow;
//创建按钮并绑定事件
var button = browser.document.createElement("button");
button.innerHTML = "新建进程..";
button.onmousedown = open;
browser.document.body.appendChild(button);
var button = browser.document.createElement("button");
button.innerHTML = "刷新列表";
button.onmousedown = refresh;
browser.document.body.appendChild(button);
var divList = browser.document.createElement("div");
divList.id = "divList";
browser.document.body.appendChild(divList);
//结束进程的回调函数
browser.document.__kill__ = function(pid){
var process = wmi.ExecQuery("Select * From Win32_Process Where ProcessID = '"+pid+"'")
foreach(process, function(i, o){
o.terminate();
});
};
browser.visible = true
}()
//更新列表
function update(msg){
browser.document.body.all.divList.innerHTML = msg;
}
//新建进程
function open(){
//因为第一次弹出对话框会被浏览器窗口挡住,隐藏一下浏览器可以解决这个问题
if(!commonDialog.Filter){
browser.visible=false
browser.visible=true
}
//这里设置打开对话框的过滤规则
commonDialog.Filter = "所有类型 (*.*)";
commonDialog.DialogTitle = "进程管理器-选择文件";
commonDialog.MaxFileSize = 260;
commonDialog.CancelError = false;
//通过延迟的方式打开对话框可以保证显示在最前端
window.setTimeout(function(){
commonDialog.ShowOpen();
var path = commonDialog.Filename;
//Path不为空可以视为按的确定按钮,用shell执行该路径
if(path){
shell.run('"' + path + '"');
commonDialog.Filename = '';
listProcess();
}
},10);
}
//刷新
function refresh(){
listProcess();
}
//处理进程列表的主要函数
function listProcess(){
//这里先通过WMI查询出所有的进程基本信息,有关WMI的使用方法可以查询相关资料,或通过cmd下wmic -?查看帮助信息,在这里不过多介绍。
var process = wmi.ExecQuery("Select * from Win32_Process");
var p1 = {};
var p2 = {};
//下面计算CPU占用率,引用:http://www.techish.net/2009/03/get-process-cpu-usage-using-wmi/
var data1 = wmi.ExecQuery("select * from Win32_PerfRawData_PerfProc_Process");
foreach(data1, function(i, object){
p1[object.IDProcess] = object;
});
WScript.sleep(1000)
var data2 = wmi.ExecQuery("select * from Win32_PerfRawData_PerfProc_Process");
foreach(data2, function(i, object){
p2[object.IDProcess] =
(p1[object.IDProcess].PercentProcessorTime - object.PercentProcessorTime)/
(p1[object.IDProcess].TimeStamp_Sys100NS - object.TimeStamp_Sys100NS) * 100;
});
//生成表格并更新
var table = [];
var memSum = 0;
var cpuSum = 0;
table.push('<tr><td>'+['序号','PID','名称','操作','CPU占用率','内存占用','路径'].join('</td><td>')+'</td></tr>');
foreach(process, function(i, object){
var tr = [];
var td = [];
td.push(i);
td.push(object.processid);
td.push(object.name);
td.push('<span>结束</span>');
td.push((~~(p2[object.ProcessID]*100))/100);
td.push((~~((object.WorkingSetSize/1024/1024)*100))/100+'MB');
td.push((object.executablepath||'-')+' ');
memSum+=(object.WorkingSetSize/1024/1024);
if(object.processid!=0){
cpuSum+=p2[object.ProcessID];
}
tr.push('<tr><td>'+td.join('</td><td>')+'</td></tr>');
table.push(tr);
});
table.push('<tr><td colspan=8>内存占用:'+((~~(memSum*100))/100)+'MB'+',CPU占用率:'+((~~(cpuSum*100))/100)+'%</td></tr>');
table='<table width=100% border=1>'+table.join('')+'</table>'
update(table);
}
//这里要有一个循环,因为WScript进程与浏览器进程是分开的,如果不加循环当程序执行到这里WScript就结束了。
try{
while(!browser.Closed) { try{refresh();}catch(e){}; WScript.Sleep(1000) };
}catch(e){}
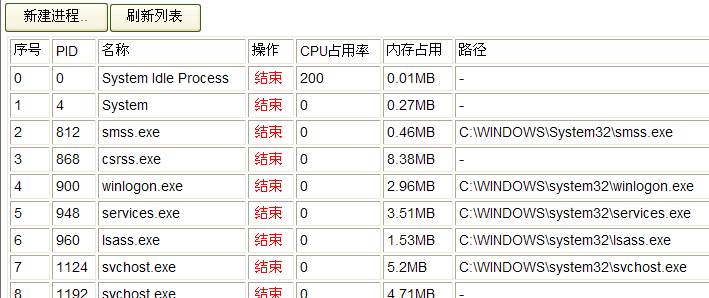
运行效果:

二.源码下载
Process.rar
运行方法:前提是windows操作系统,如果.js的打开方式没有特殊设置过,双击就可以运行了,如果关联过IDE,需要选择打开方式为"Microsoft Windows Based Script Host";
【用Javascript实现Windows任务管理器的代码】相关文章:
★ JavaScript实现跑马灯抽奖活动实例代码解析与优化(二)
★ JavaScript实现DIV层拖动及动态增加新层的方法
★ JavaScript基于setTimeout实现计数的方法
★ javascript实现table选中的行以指定颜色高亮显示
