一个简单的Ext.XTemplate的实例代码
摘要:把省份与城市以树的形式输出复制代码代码如下:Ext.lib.Ajax.request('POST','/Index/mainIndex',{...
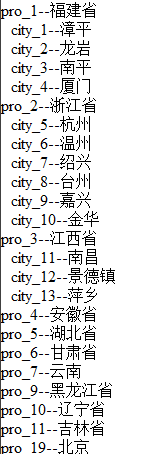
把省份与城市以树的形式输出
复制代码 代码如下:
Ext.lib.Ajax.request(
'POST',
'/Index/mainIndex',
{ success: function (data) {
data.responseText = "{pros:" + data.responseText + "}"; //获取后台回调的省份城市JSON格式数据
var response = Ext.util.JSON.decode(data.responseText);
var province = new Ext.XTemplate(
'<tpl for="pros">',//遍历读取pros
'<p>{id}--{text}</p>',
'<tpl for="children">',//遍历读取pros下的children
'<p>{id}--{text}</p>',
'</tpl>',
'</tpl>'
);
province.compile();
province.append("Div2", response);
}
}
);

【一个简单的Ext.XTemplate的实例代码】相关文章:
