复制代码 代码如下:
using jquery ajax call wcf service get/post/put/delete
http://www.codeproject.com/Articles/254714/Implement-CRUD-operations-using-RESTful-WCF-Servic
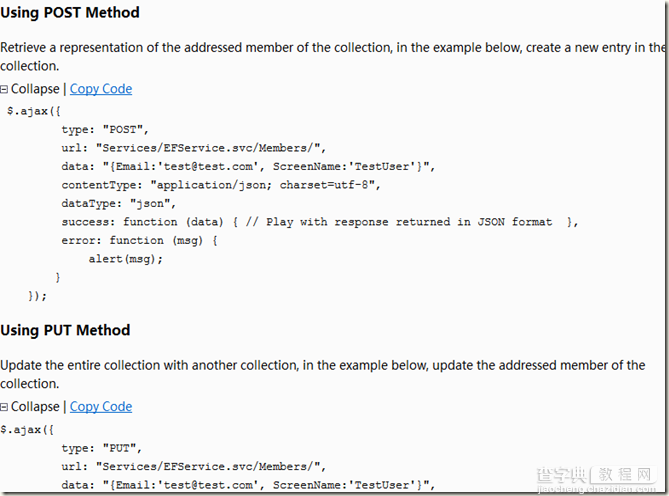
Using POST Method
Retrieve a representation of the addressed member of the collection, in the example below, create a new entry in the collection.
Collapse | Copy Code
$.ajax({
type: "POST",
url: "Services/EFService.svc/Members/",
data: "{Email:'test@test.com', ScreenName:'TestUser'}",
contentType: "application/json; charset=utf-8",
dataType: "json",
success: function (data) { // Play with response returned in JSON format },
error: function (msg) {
alert(msg);
}
}); Using PUT Method
Update the entire collection with another collection, in the example below, update the addressed member of the collection.
Collapse | Copy Code
$.ajax({
type: "PUT",
url: "Services/EFService.svc/Members/",
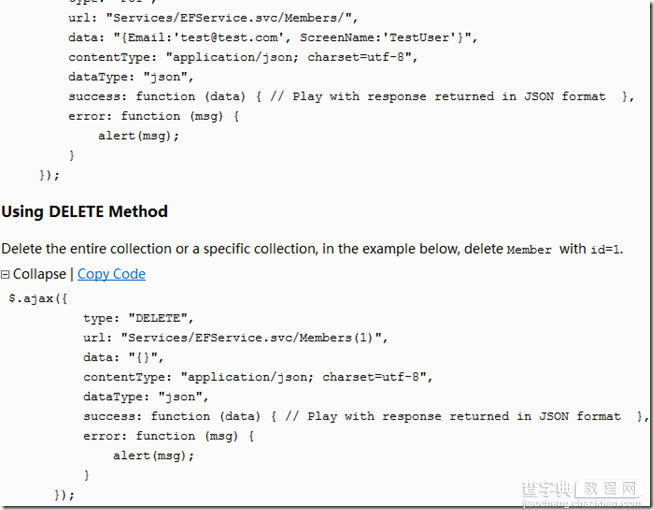
data: "{Email:'test@test.com', ScreenName:'TestUser'}",
contentType: "application/json; charset=utf-8",
dataType: "json",
success: function (data) { // Play with response returned in JSON format },
error: function (msg) {
alert(msg);
}
});Using DELETE Method
Delete the entire collection or a specific collection, in the example below, delete Member with id=1.
Collapse | Copy Code
$.ajax({
type: "DELETE",
url: "Services/EFService.svc/Members(1)",
data: "{}",
contentType: "application/json; charset=utf-8",
dataType: "json",
success: function (data) { // Play with response returned in JSON format },
error: function (msg) {
alert(msg);
}
});


【使用Jquery Aajx访问WCF服务(GET、POST、PUT、DELETE)】相关文章:
★ 理解javascript定时器中的setTimeout与setInterval
★ JavaScript检测字符串中是否含有html标签实现方法
★ JQuery boxy插件在IE中边角图片不显示问题的解决
★ javascript委托(Delegate)blur和focus用法实例分析
