开发网站少不了要经常用弹出窗口的形式,今天在网上搜了个小插件LeanModal,记录于此,方便自己,亦方便他人使用。
此插件是个老外写的,体积小是它最大的优点,压缩后1k不到。当然,此插件是寄生于JQuery上.
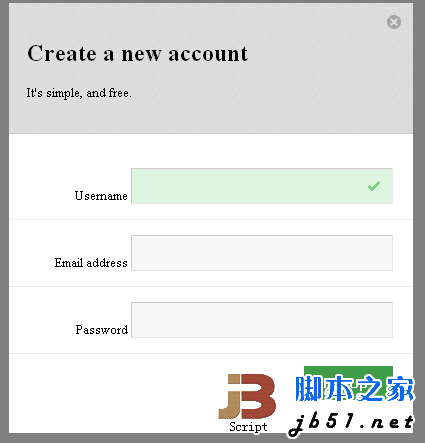
一. 效果图
二.使用步骤:
1.引用Jquery.js和leanModal.min.js

复制代码 代码如下:
<script src="Javascript/jquery-1.4.1.min.js" type="text/javascript"></script>
<script src="Javascript/jquery.leanModal.min.js" type="text/javascript"></script>
2.页面定义一个样式,此样式用于半透明的背景层,另外,还需要将弹出的层设置隐藏,代码如下:
复制代码 代码如下:
#lean_overlay { position: fixed; z-index: 100; top: 0px; left: 0px; height: 100%; width: 100%; background: #000; display: none; }
#OpenWindow { background: none repeat scroll 0 0 #FFFFFF; border-radius: 5px 5px 5px 5px; box-shadow: 0 0 4px rgba(0, 0, 0, 0.7); display: none; padding-bottom: 2px; width: 404px; z-index: 11000; left: 50%; margin-left: -202px; opacity: 1; position: fixed; top: 200px; }
3.加载方法 ,有两种方式
方法1是将某一个ID的元素附加上弹出窗口的方法
方法2是可以将A标签中所有rel=“leanModal”的元素附加上弹出窗口的方法
有3个参数可以重载,
top:弹出窗口离顶部的距离,像素为单位,不要加“px”。
overlay:背景的透明度,最大为1,值越大,透明度越深,初始值是0.5
closeButton:为打开窗口的关闭按钮样式
复制代码 代码如下:
$(document).ready(function () {
//$('#aOpen').leanModal({ top: 100, closeButton: ".modal_close" });
$('a[rel*=leanModal]').leanModal({ top: 100, closeButton: ".modal_close" });
});
三. Demo下载
在线演示 http://http://demo.jb51.net/js/2012/LeanModal/
打包下载 http://www.jb51.net/jiaoben/42278.html
【Jquery弹出窗口插件 LeanModal的使用方法】相关文章:
★ JQuery插件jcarousellite的参数中文说明
★ JavaScript中Number.MAX_VALUE属性的使用方法
