01. Cymetriq
 02. Ludwings
02. Ludwings
 03. Intac to 10 Years
03. Intac to 10 Years
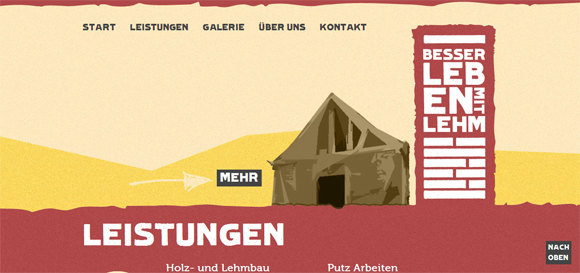
 04. Besser Leben Mit Lehm
04. Besser Leben Mit Lehm
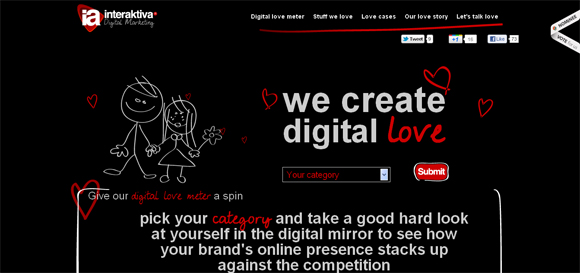
 05. Interaktiva Online
05. Interaktiva Online
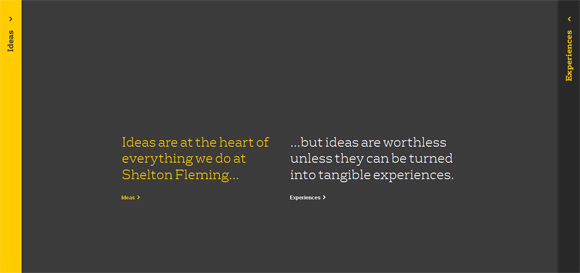
 06. Shelton Fleming
06. Shelton Fleming
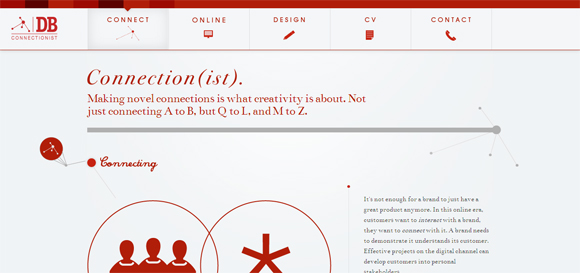
 07. Werbeagentur Kopfnuss
07. Werbeagentur Kopfnuss
 08. Grab & Go
08. Grab & Go
 09. Pixel Baecker
09. Pixel Baecker
 10. Slavery Foot Print
10. Slavery Foot Print
 11. Dylan Baskind
11. Dylan Baskind
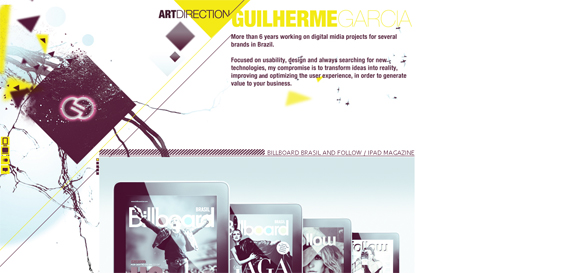
 12. Guilhermegarcia
12. Guilhermegarcia
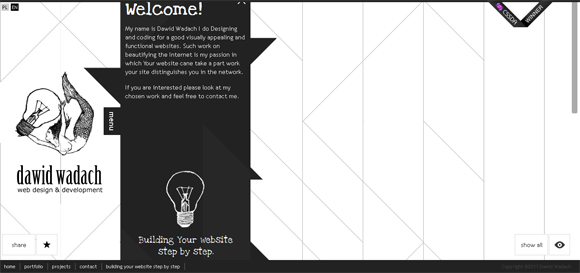
 13. David Wadach
13. David Wadach
 Advertise Here
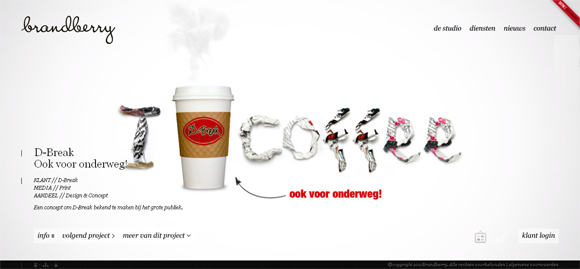
14. Brand Berry
Advertise Here
14. Brand Berry
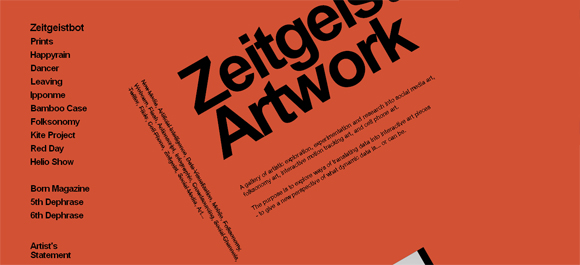
 15. Zeitgeistbot
15. Zeitgeistbot
 16. Soup
16. Soup
 17. Ahsx
17. Ahsx
 18. Half Circle
18. Half Circle
 19. Rtraction
19. Rtraction
 20. Swetha Portfolio
20. Swetha Portfolio
 21. Marlene Portfolio
21. Marlene Portfolio
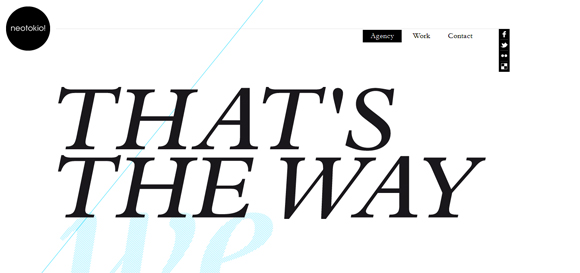
 22. Neotokio
22. Neotokio
 23. We Run Mexico
23. We Run Mexico
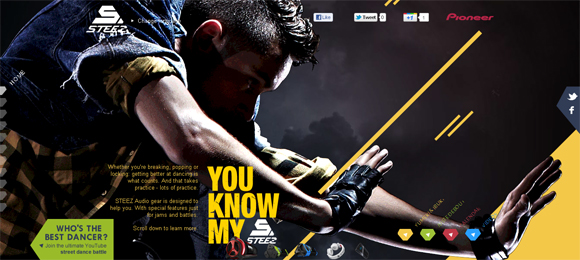
 24. Pioneer
24. Pioneer
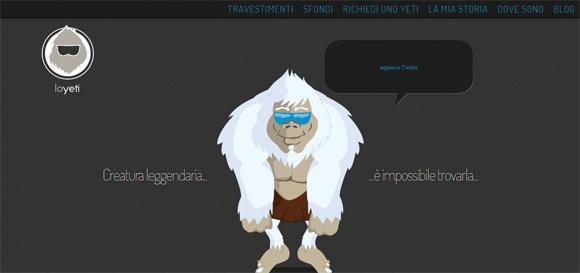
 25. Loyeti
25. Loyeti
 26. Illustion Tank
26. Illustion Tank
 27. Paretria
27. Paretria
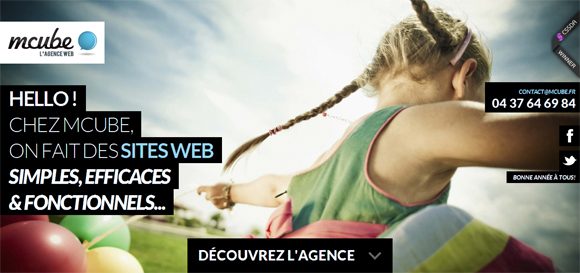
 28. Mcube
28. Mcube
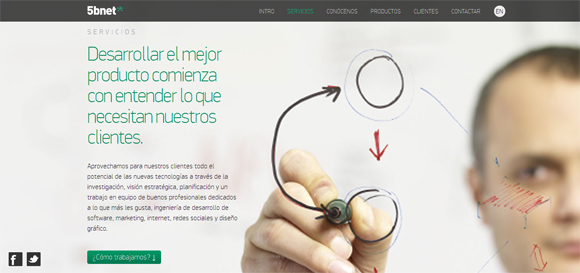
 29. 5b Net
29. 5b Net
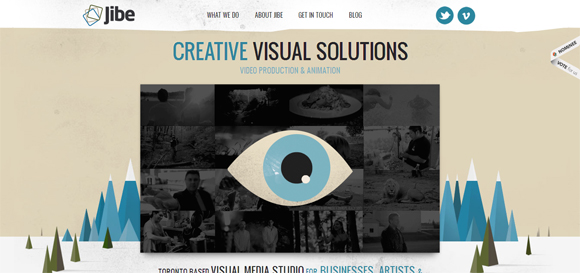
 30. Jibe Visuals
30. Jibe Visuals

【30个让人兴奋的视差滚动(Parallax Scrolling)效果网站】相关文章:
★ 滚动效果
★ JavaScript 定时器 SetTimeout之定时刷新窗口和关闭窗口(代码超简单)
★ document.getElementById的一些细节
