JavaScript中的变量声明早于赋值分析
摘要:如下复制代码代码如下:vara=3;实际有两个步骤:1初始化a为undefined2a赋值3因此会出现一些“匪夷所思”的现象,即JS中变量可...
如下
复制代码 代码如下:var a = 3;
实际有两个步骤:
1 初始化a为undefined
2 a赋值3
因此会出现一些“匪夷所思”的现象,即JS中变量可以先使用后声明。这在Java中是不允许的。
复制代码 代码如下:System.out.println(a);
int a = 1;
编译通不过。但JS可以,如下
复制代码 代码如下:alert(a);
var a;
虽然是undefined,但不会报错。说明a的确声明了,且为undefined。
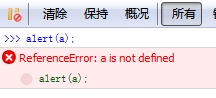
如果只是“alert(a)”,没有“var a”的话JS引擎会报错的。
复制代码 代码如下:alert(a);
FF中如下

虽然可以先使用再声明,但这样会造成赋值的效果丢失。如下
复制代码 代码如下:
alert(a);
var a = 1;
这次输出的仍然是undefined而非1。
又如,
复制代码 代码如下:
alert('a' in window); // true
var a;
虽然代码形式上写在alert后,引擎仍然先自动处理var的声明。最后输出的是true。
明白了这些就不难理解下面的代码运行结果了
复制代码 代码如下:
if (!("a" in window)) {
var a = 1;
}
alert(a);
【JavaScript中的变量声明早于赋值分析】相关文章:
★ JavaScript中的this,call,apply使用及区别详解
